API Integration Application

COMPANY
Cloud Elements
MY ROLE
Lead UX Designer
SUMMARY
I lead the design for the Cloud Elements API integraiton experience.
ABOUT THE COMPANY
Cloud Elements is a cloud API integration platform that enables developers to publish, integrate, aggregate, and manage all of their APIs through a unified platform. The API integration platform offers prebuilt connectors to cloud services where users can connect services, model data, and orchestrate data. They believe in an API first approach. However in order to expand to new markets, a UI to build end-to-end integrations was needed.





BUSINESS PROBLEM
As the company breaks into the enterprise market, we have observed a significant rise in requests for a low-code/no code environment to build integrations in order to move data from one application to another.
The current value prop of API first does not provide a mechanism for global systems integrators or citizen integrators to build integrations which increases our risk of losing potential customers.
Not appealing to a broader customer base will affect product growth and adoption which will also lead to loss of revenue.
SOLUTION
I designed the API Integration Application built on top of the Cloud Elements API turning this powerful light weight platform into a visual integration solution. Success is defined by creating a consistent experience with reliable reusable tooling to synchronize applications end-to-end.
USER GOALS
- integrate multiple apps together
- visualize integrations end-to-end
- create resuable tooling
RESPONSIBILITIES
- managing UX designer
- collaborating with three full stack developers
- facilitating Lean UX design workshop
- conducting user research, interviews, discovery, and competitive analysis
- designing information architecture
- wireframing
- user testing
- prototyping
- writing UX copy
- coding HTML, CSS, and JavaScript
- leading bi-weekly sprint demos
- facilitating upward reporting to key stakeholders
- creating and maintaining Cloud Elements Design System
PROCESS
The design process started by defining high level business outcomes, user persona, hypothesis, and next steps with key stakeholders from sales, engineering, product, and leadership. I began doing research on the integration expert, as well as, conducting a competitive analysis of other products. I put together an initial persona and analysis for the team.

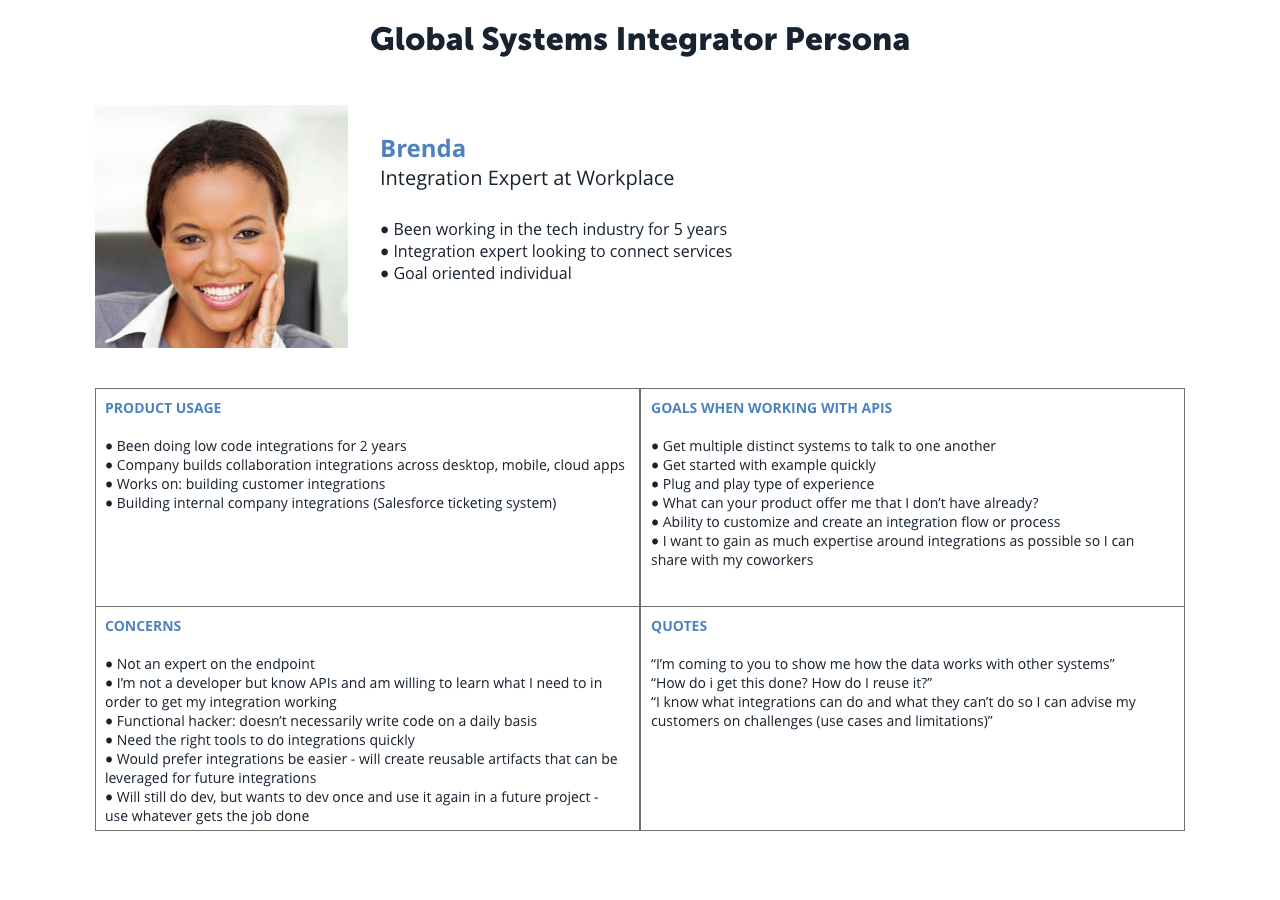
After conducting user interviews, I put together the Global Systems Integrator persona which. Brenda is concerned with getting multiple distinct systems to talk to one another. She’s looking for helpful documentation that enables her to get started quickly without having to do a ton of reading.
Brenda needs an environment that she can quickly connect services and test things out. She would rather work smarter rather and harder so any type of plug n play tools would really help her out. She’s often not an expert in the systems she’s working with so is looking to Cloud Elements to provide as much information as possible on the API, configuration and objects available. Brenda is comfortable writing code but any assistance such as an SDK would also be helpful.
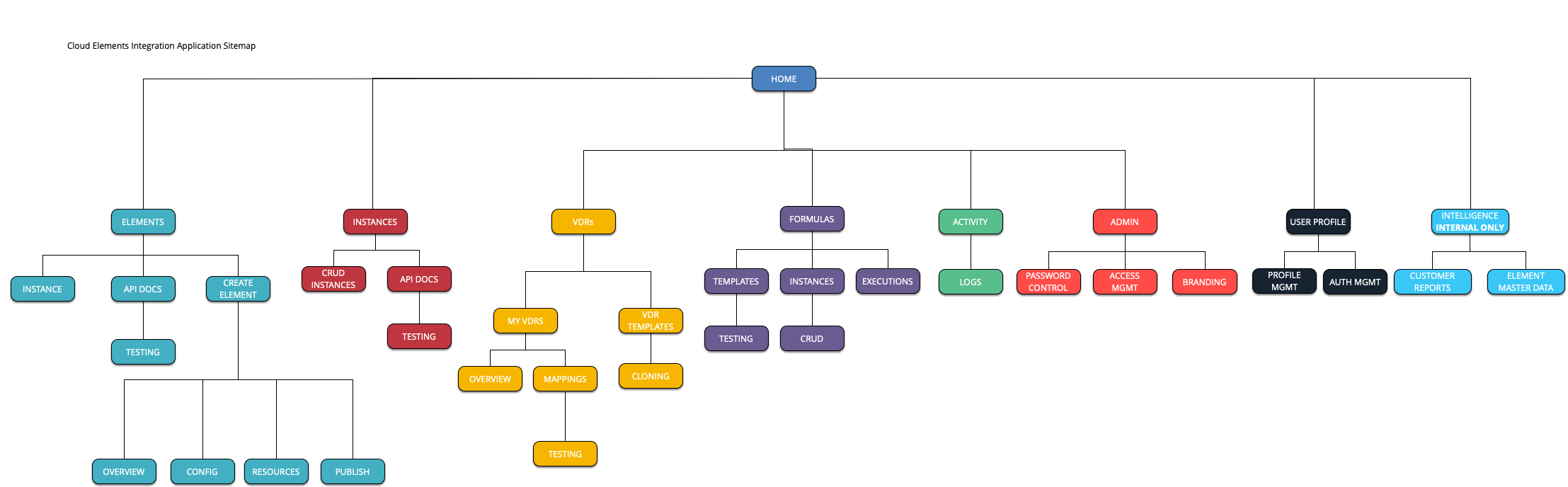
I put together an initial sitemap with the team based on the integration story Cloud Elements wanted to tell.
Integration Story
- Connect your services
- Map your data
- Orchestrate your data
I also included an admin experience and logging experience as developers need ways to debug services and integrations. We also needed logs for audit purposes.

DESIGNS
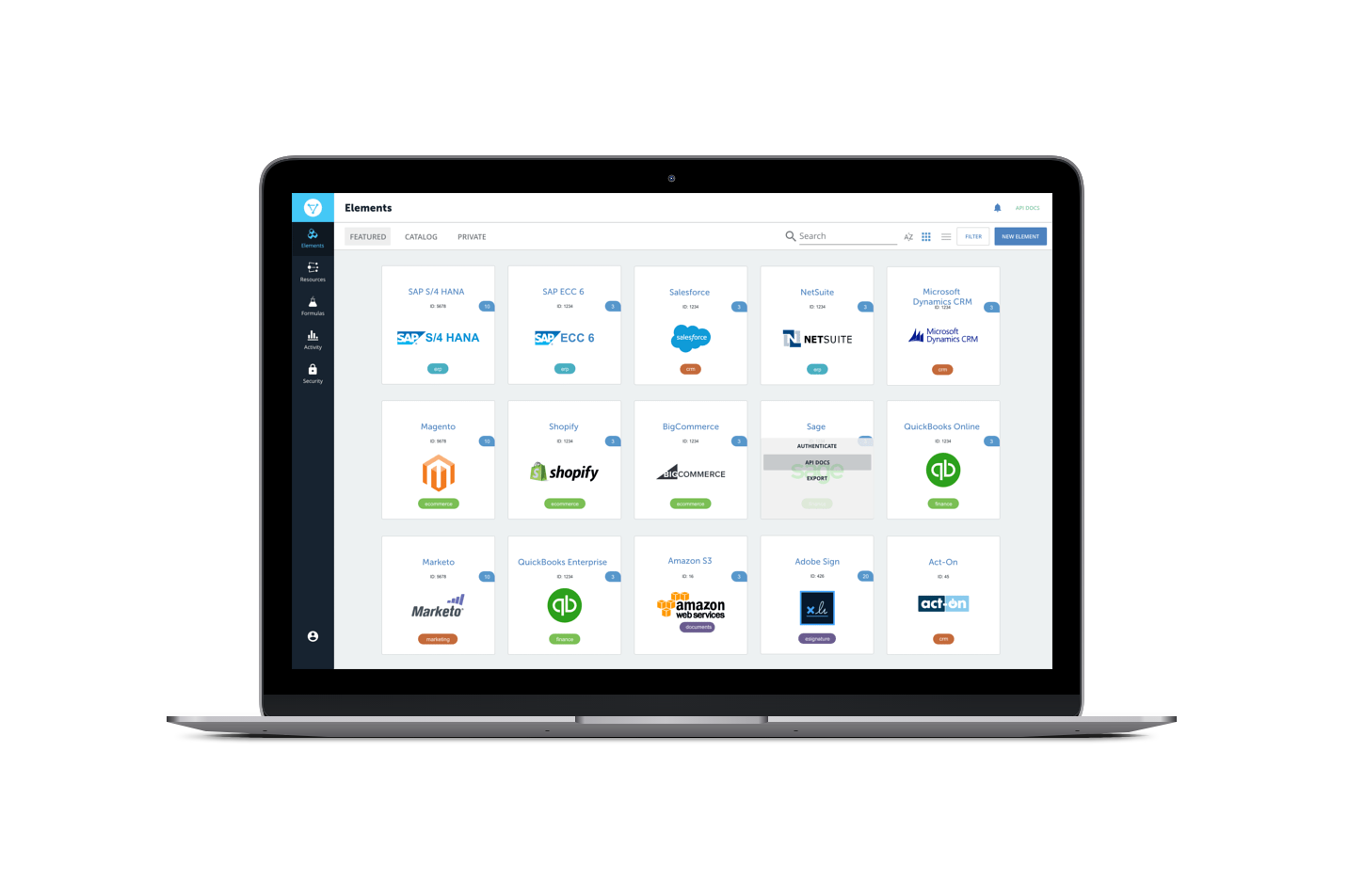
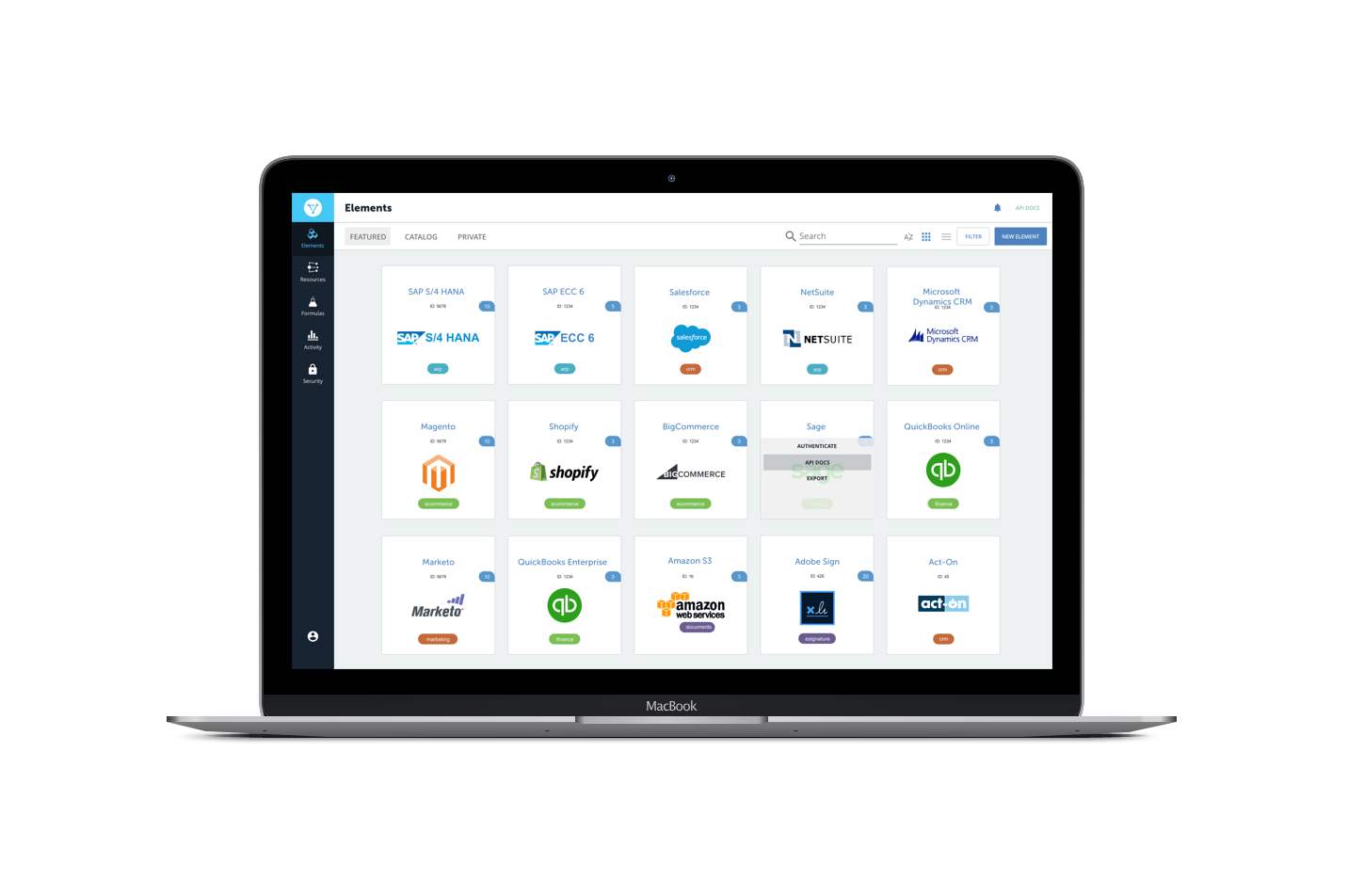
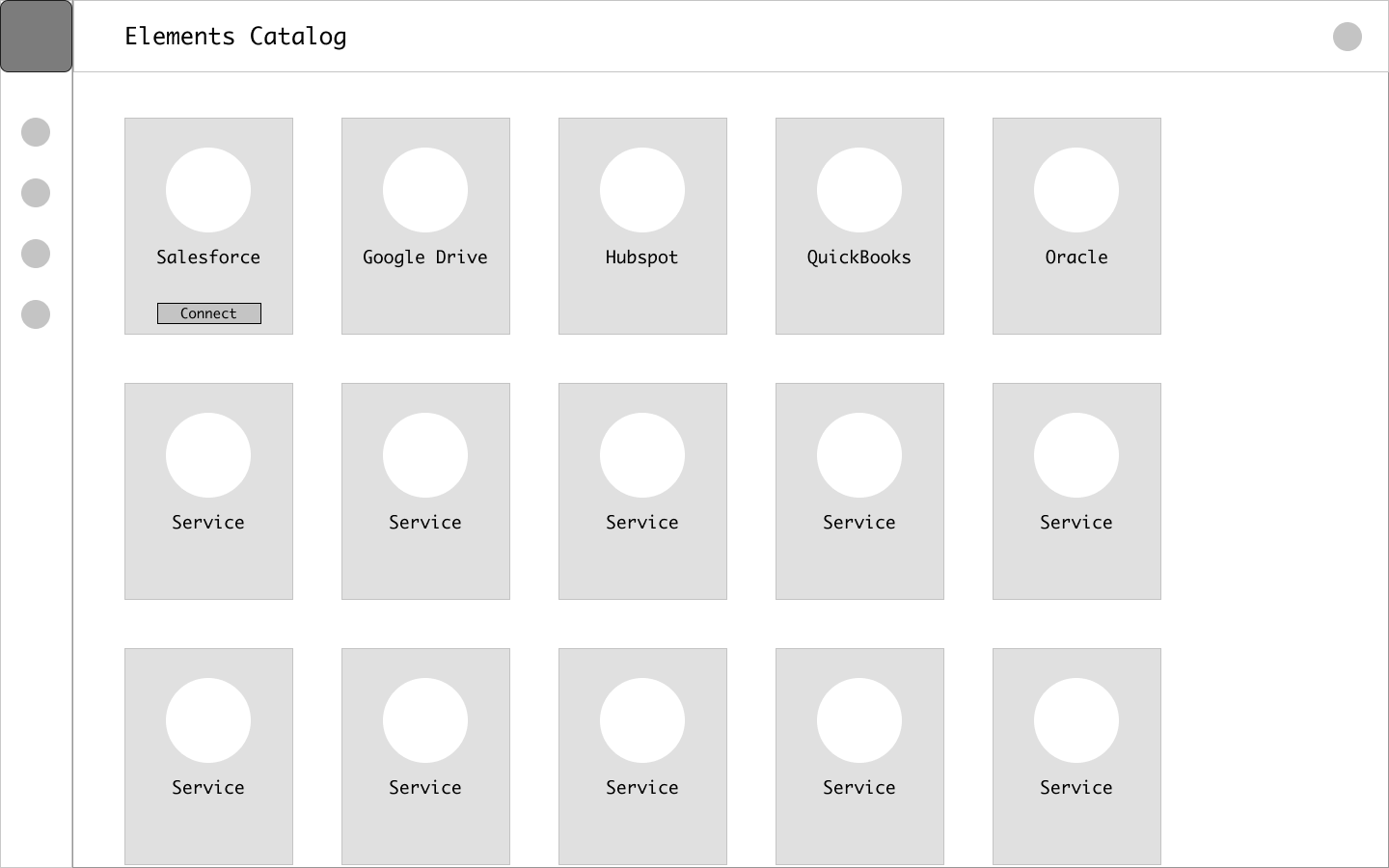
I began my designs centered around the first step when integrating systems, connecting external services. I started with a springboard design that would allow users to scroll through the catalog of services offered and enable them to create a connection. I wanted to find out what types of information would be important on the service card and what type of actions other than connect would be useful.


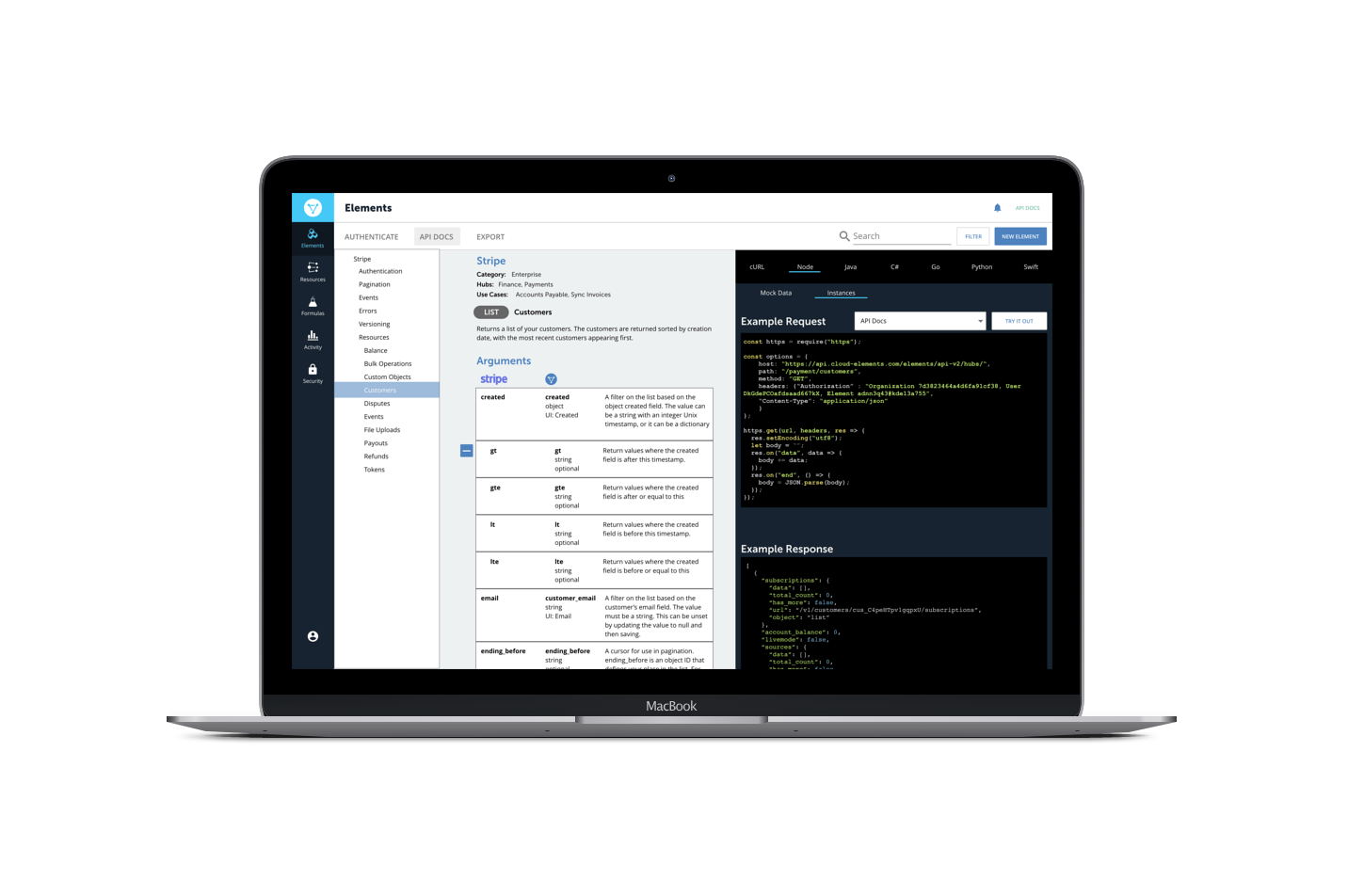
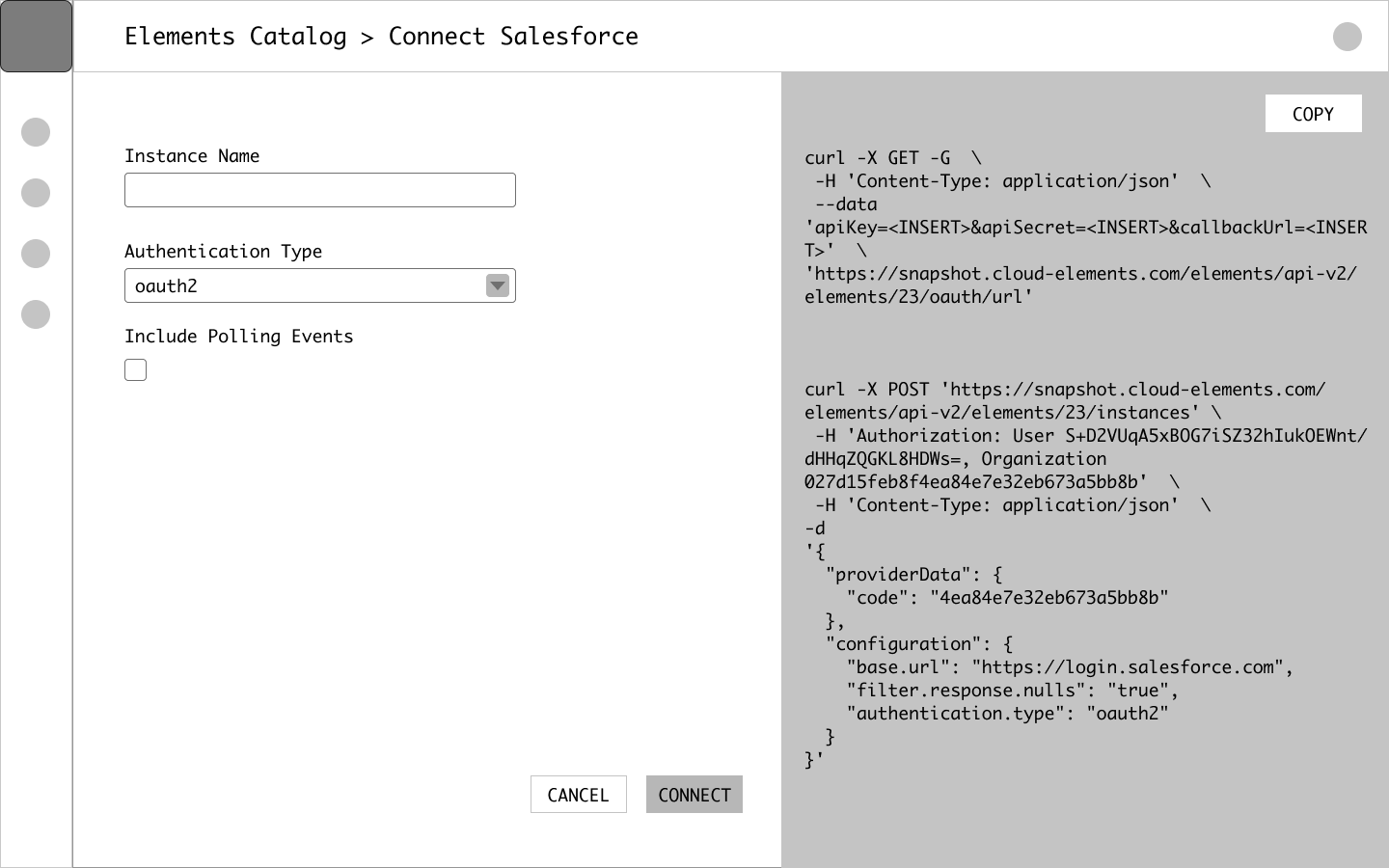
On the connection screen I wanted to find out what type of information would be useful to the user. For example, some services have oauth and basic authentication types. I also wanted to find out if presenting the code that could be used in an actual application would be helpful to see at this point in the workflow.
The UI experience was important as it enabled users to create connections quickly without having to write code. However, knowing we need to support developers, I thought it would be useful to show a snippet that could be used in an application.
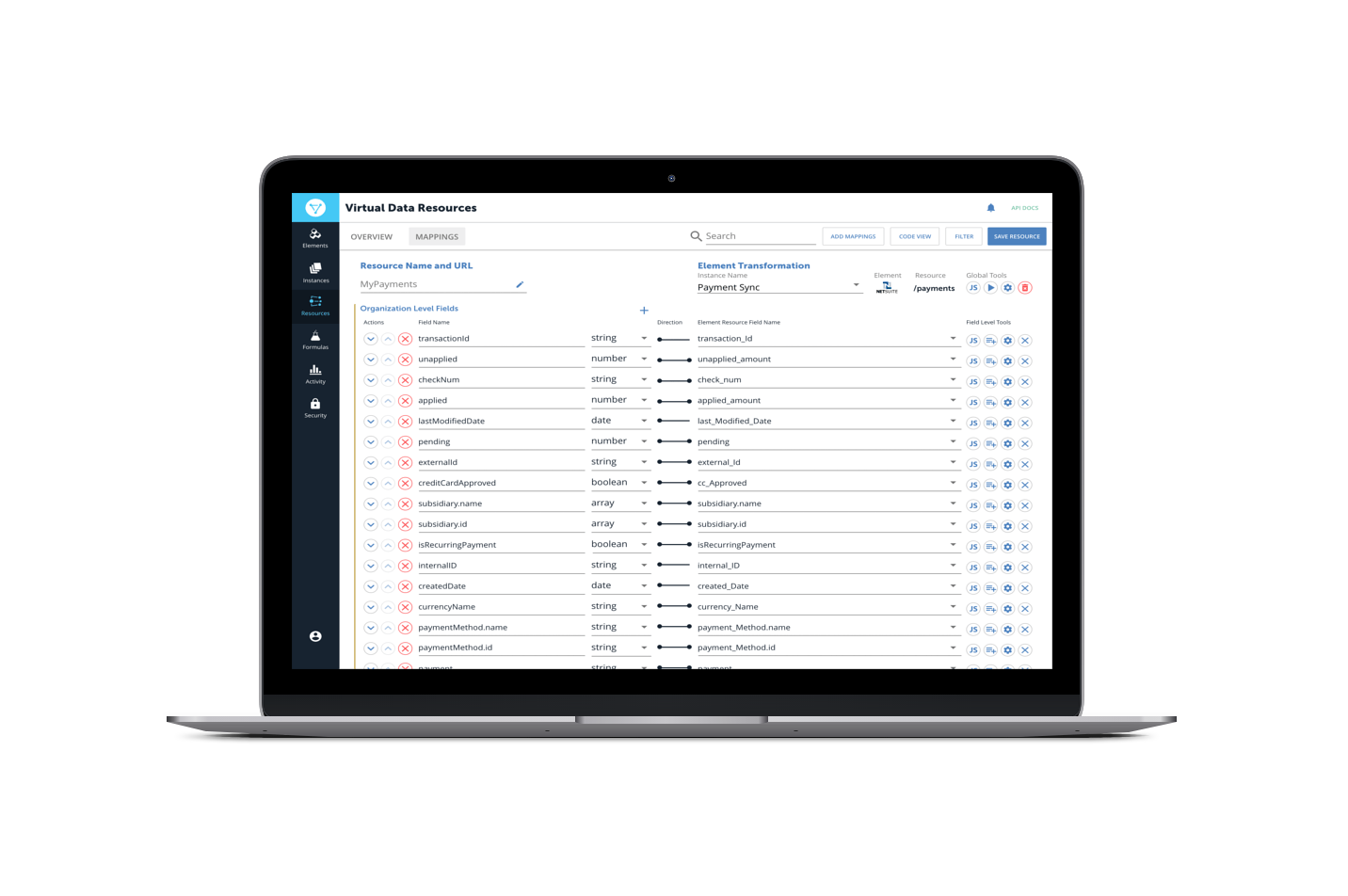
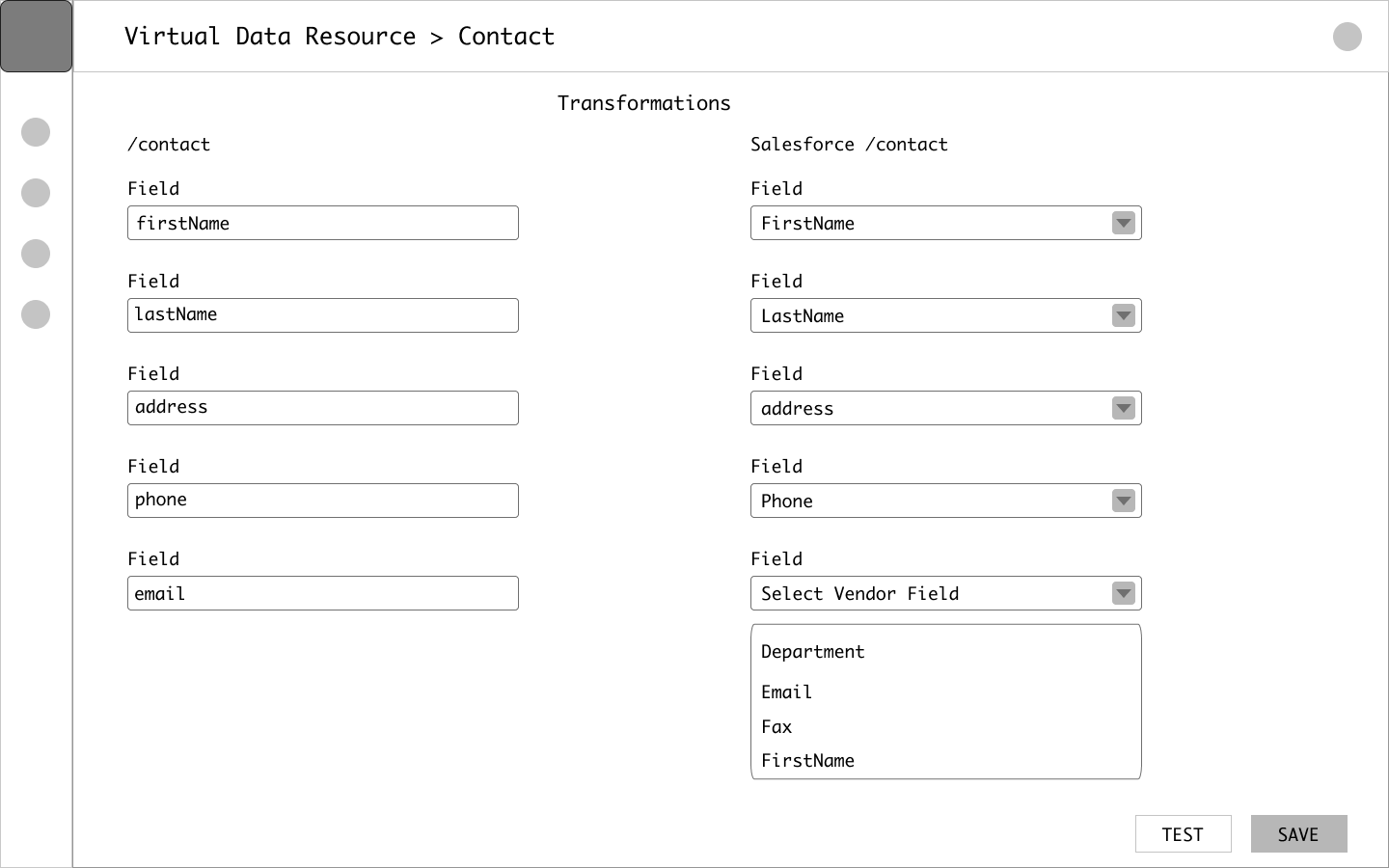
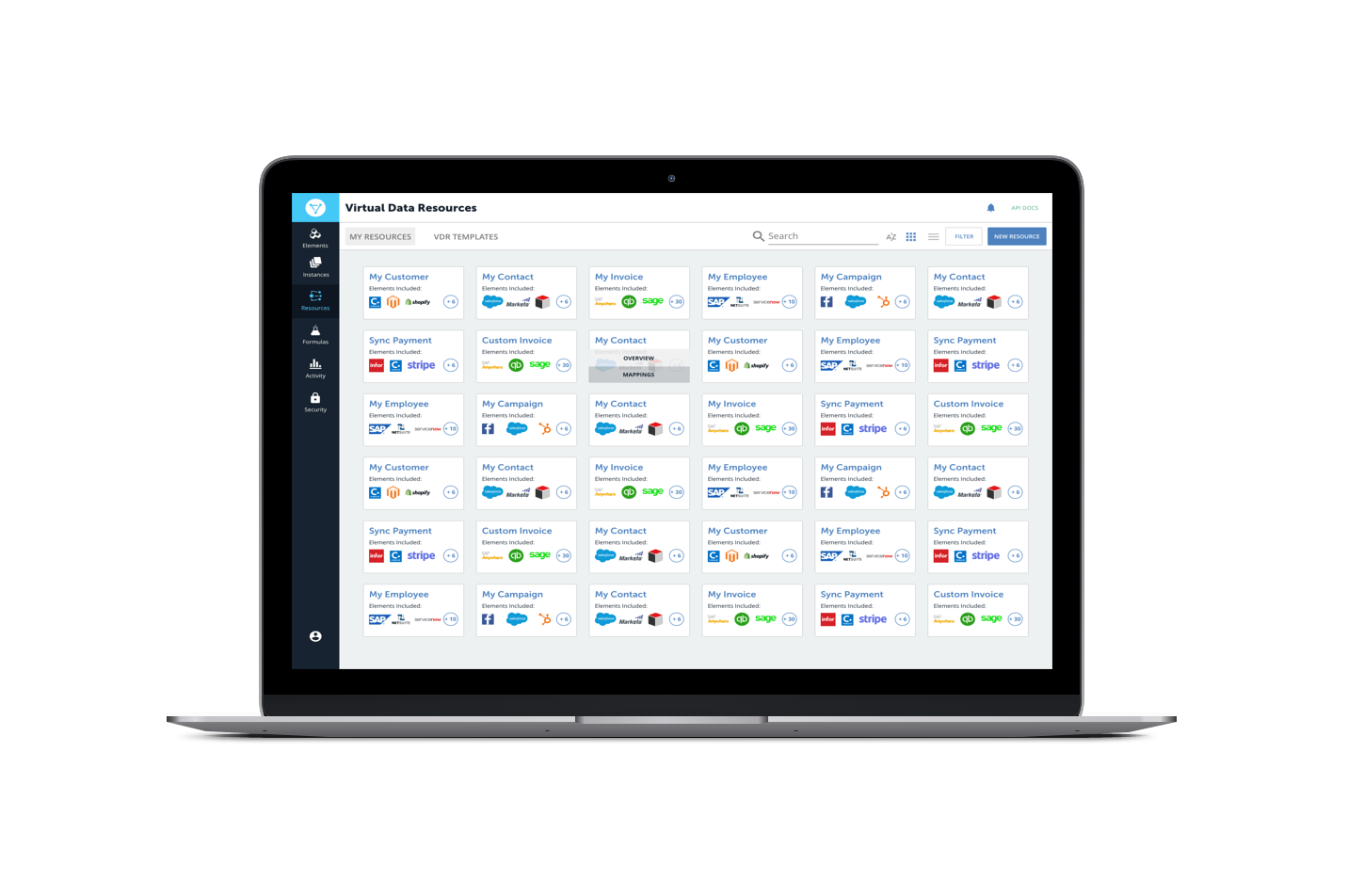
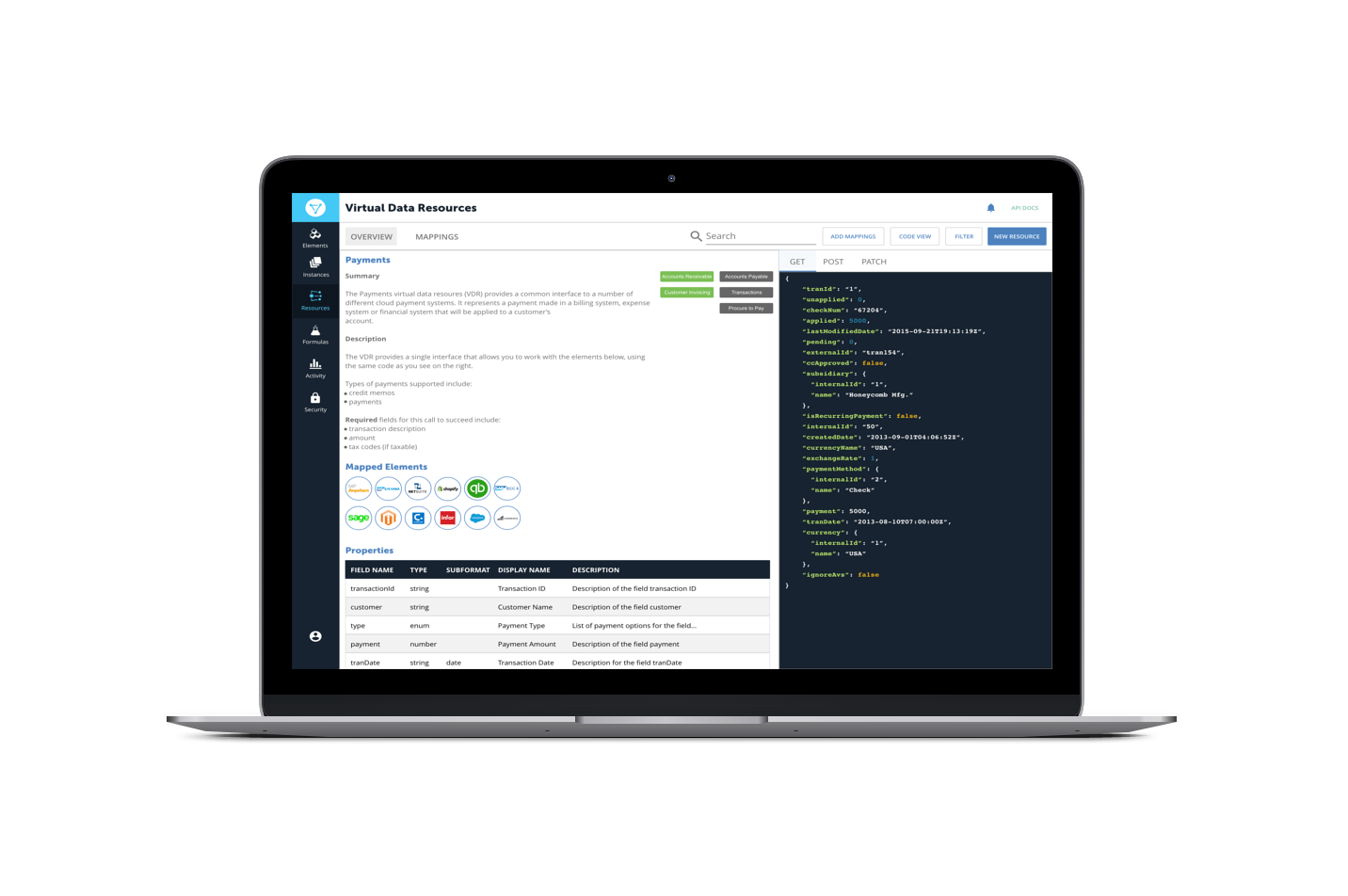
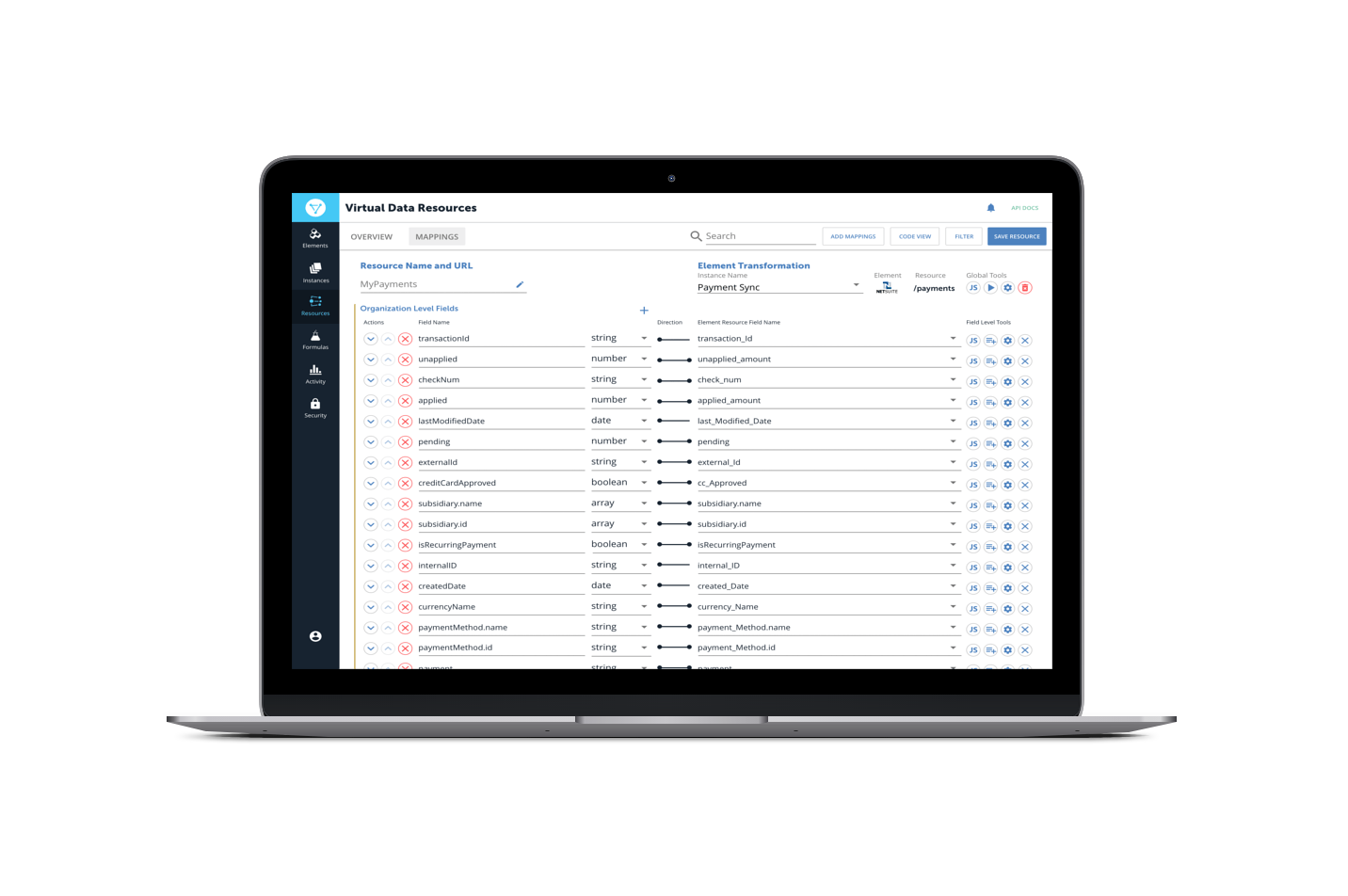
The next step in the integration workflow is map your data so it was important to understand how users expected to create mappings between services. We developed this concept of a Virtual Data Resource that could be used as your master object which would enable users to map and transform fields from multiple external systems. I wanted to find out how they might expect to create the resource, as well as, how they might map vendor fields.


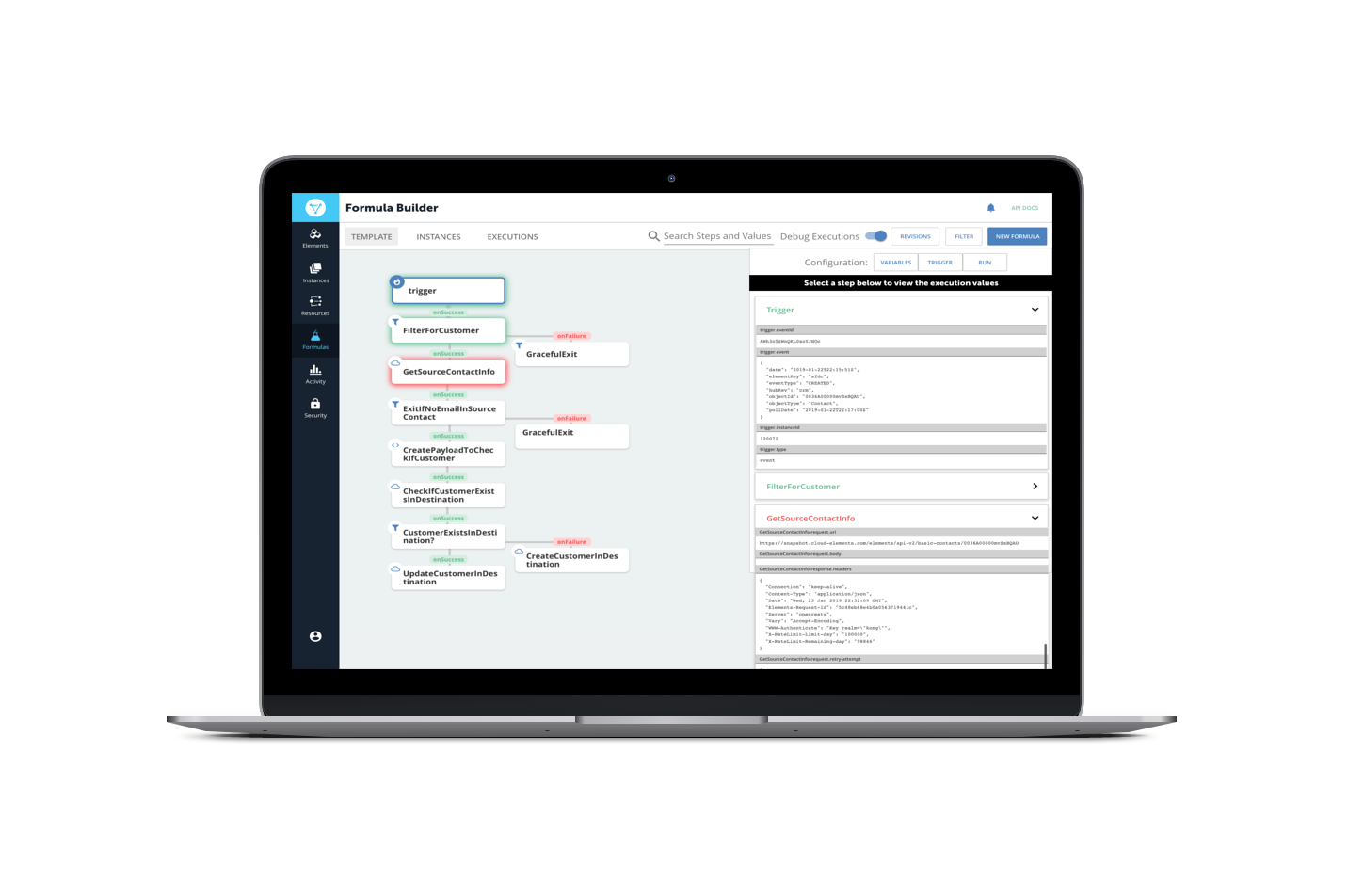
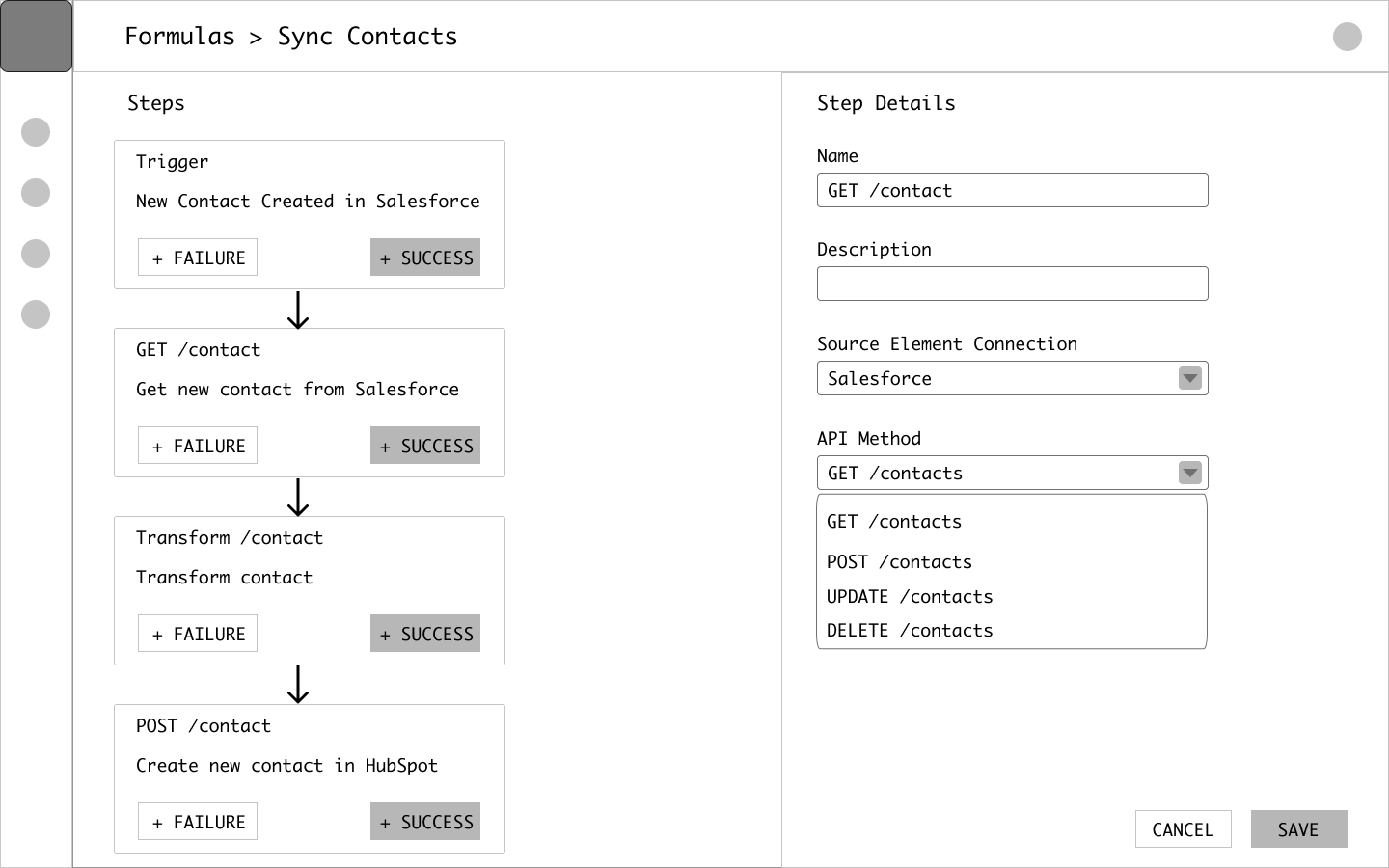
The last step in the integration workflow is orchestrate your data so it was important to understand how users expected to create an automated process. We had a set of APIs that could be used to generate a workflow or what we called Formulas. I worked on putting a UI layer powered by the formula APIs so we could enable citizen integrators along with developers to create automated processes.
The critical piece was understanding what type of information is needed to create these steps, as well as, how might the user visually see those steps on the screen.
After an initial round of user validation with the lo-fi designs, I had a good grasp of what was important to the user for each of the three steps in Cloud Elements integration story. I took those learnings and mocked up a hi-fi set of designs.
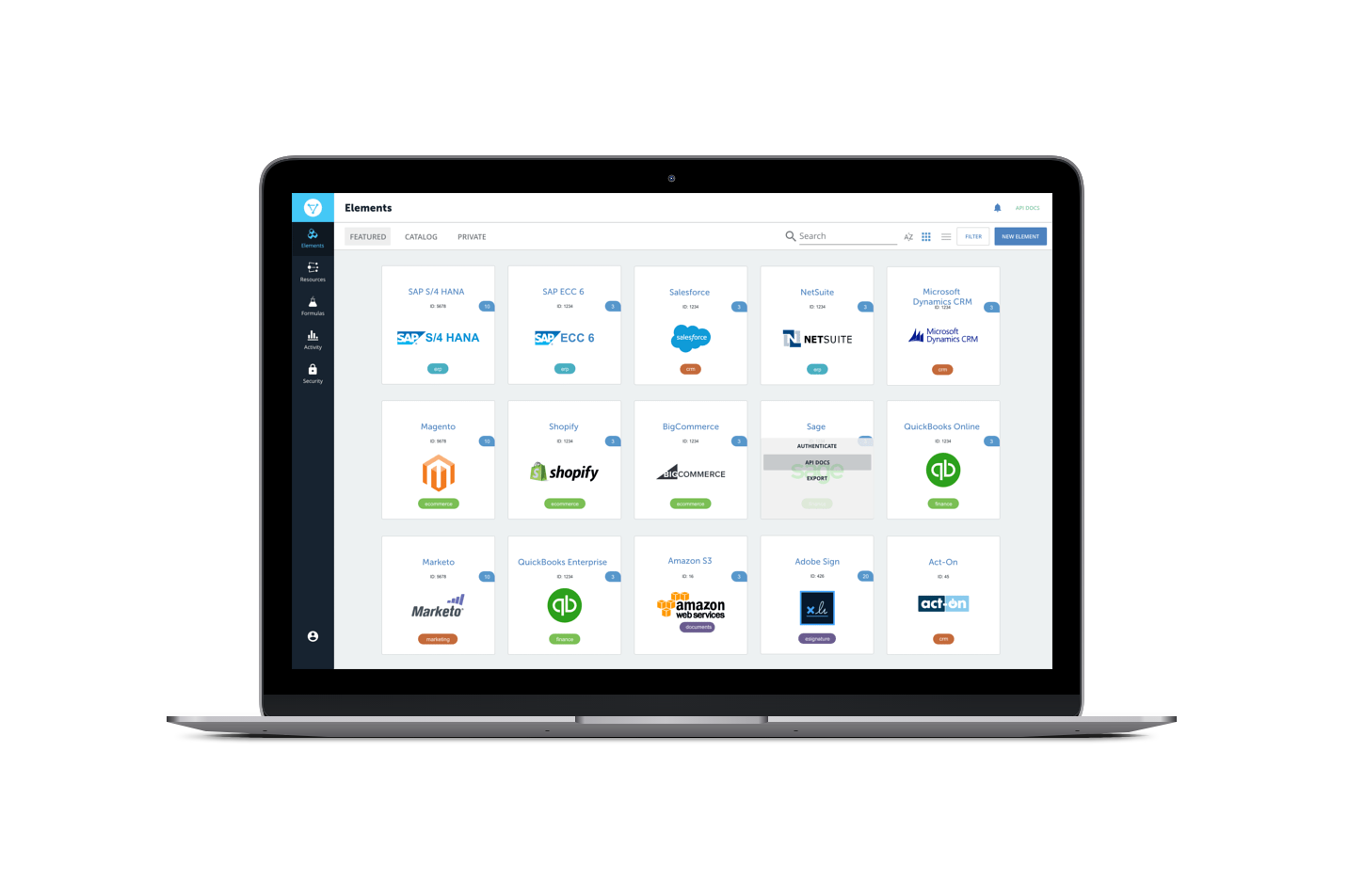
ELEMENTS
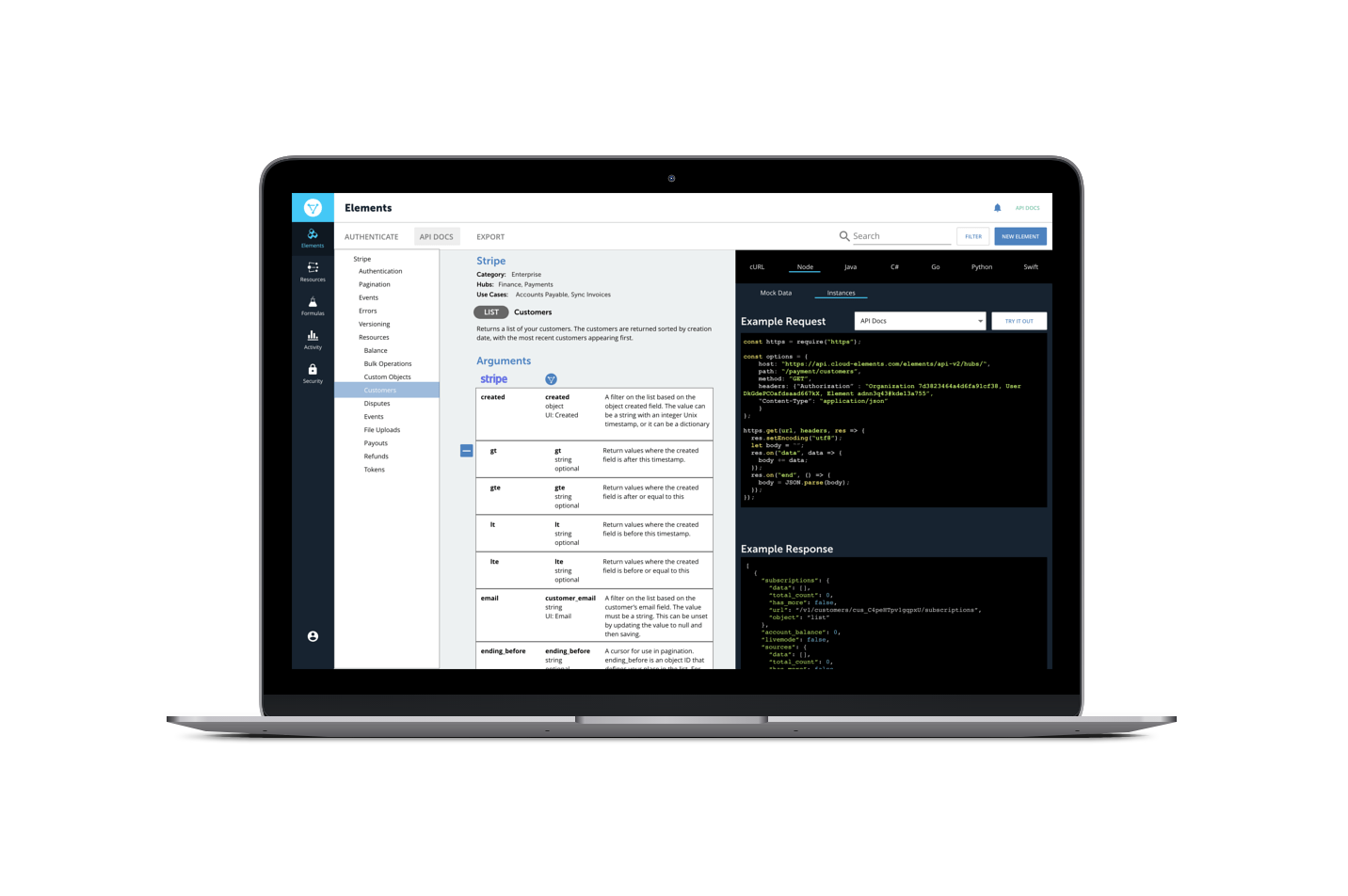
Along with the desire to connect to external services efficiently, users expressed the need to view the API documentation for each Element (service) prior to creating that connection. Having the ability to explore the docs and view what types of objects were available for each service would save time down the line. In the end each Element (service) provides the following:
- normalized authentication
- discovery APIs
- search capabilities
- event-driven workflows
- unified error handling








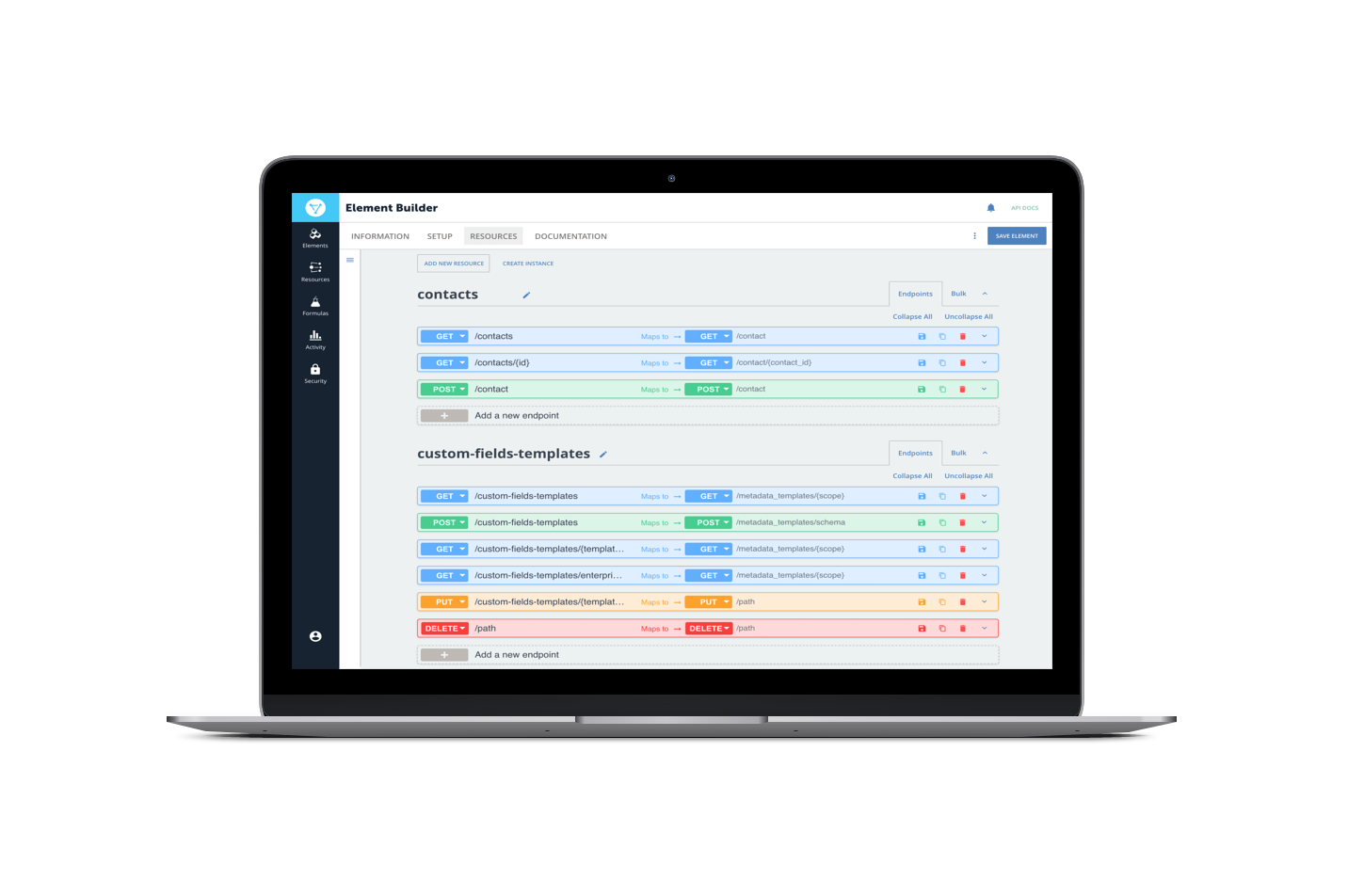
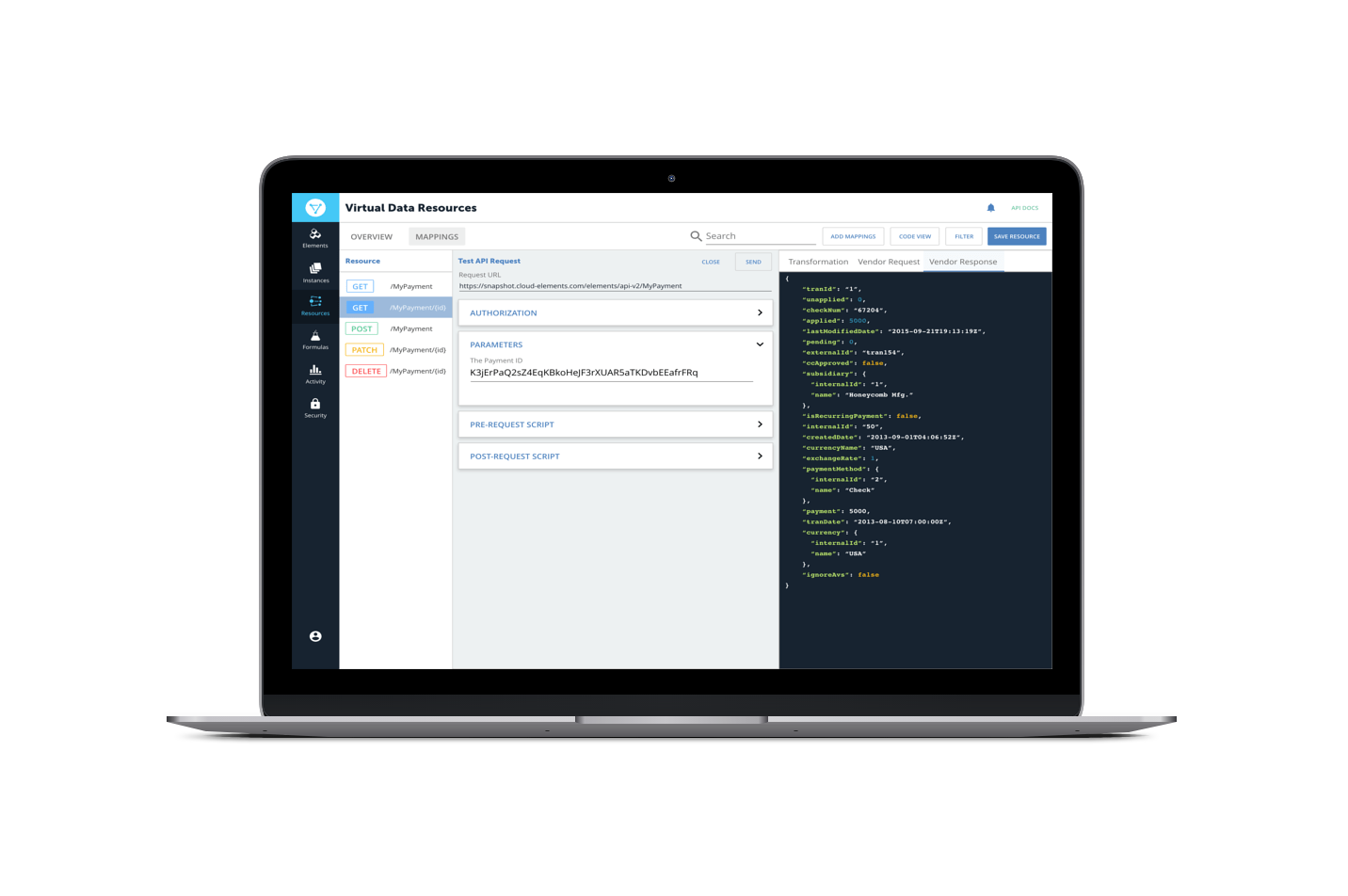
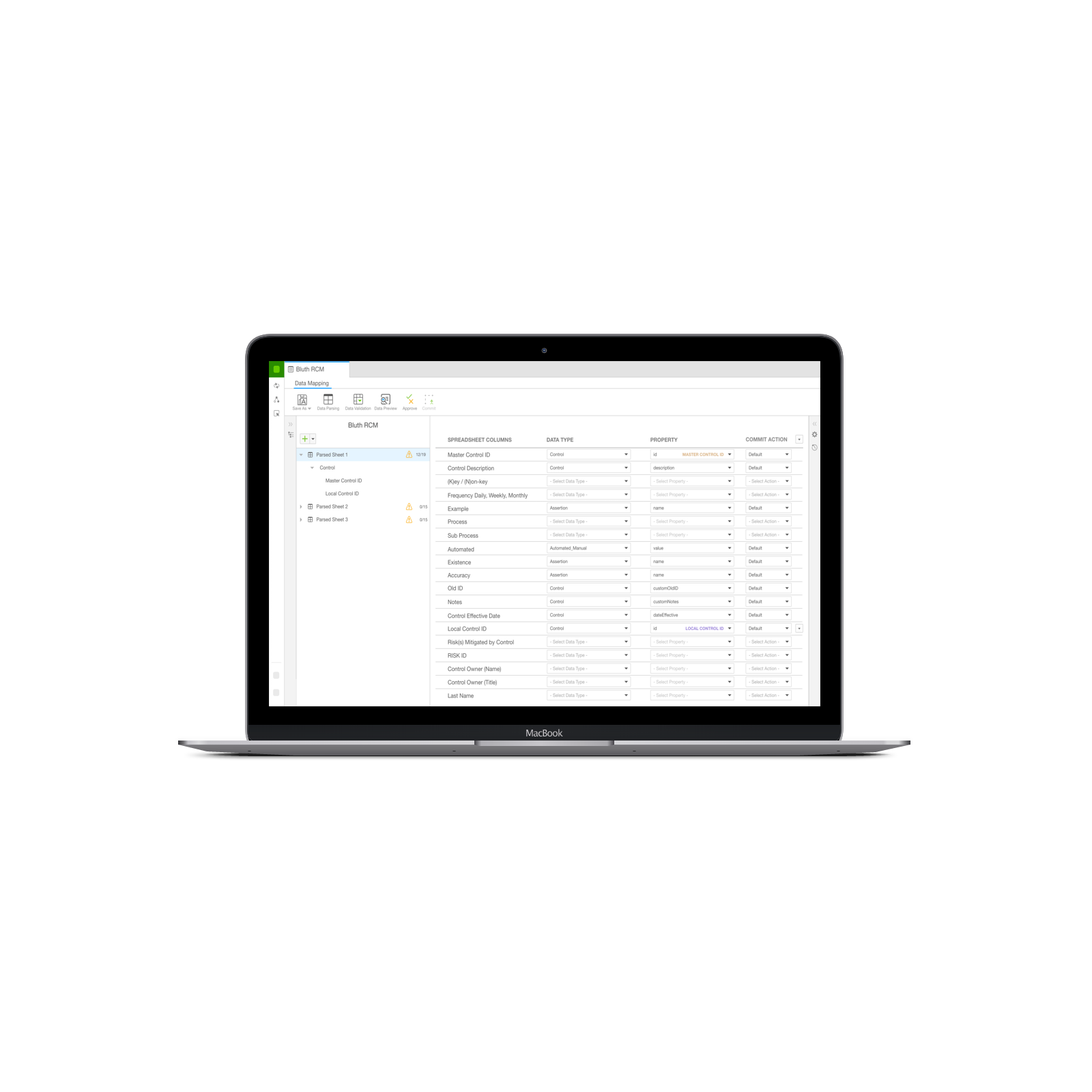
VIRTUAL DATA RESOURCES
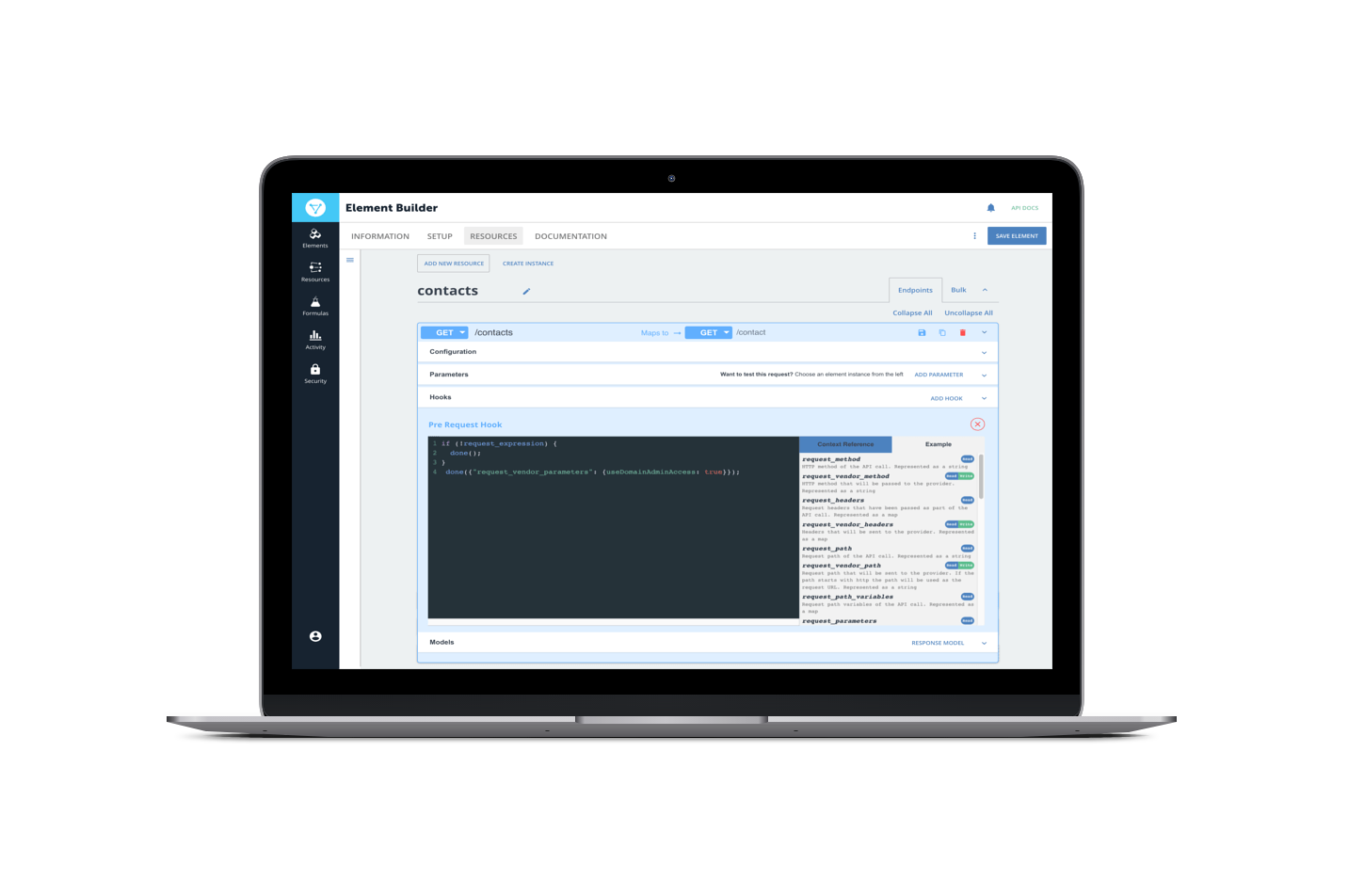
Mapping data proved to be a very critical part of the integration workflow. Users expressed how much of a pain it is to create objects, mappings and transformations in their own applications, not to mention how much time it can consume. So having the ability to quickly create one object and map many services to those fields certainly improved their workflow.
Along with the ability to test each transformation a custom JavaScript editor was added for power users that wanted to stay in code. It also provided more flexibility than the UI could support all powered by Cloud Elements APIs under the hood.
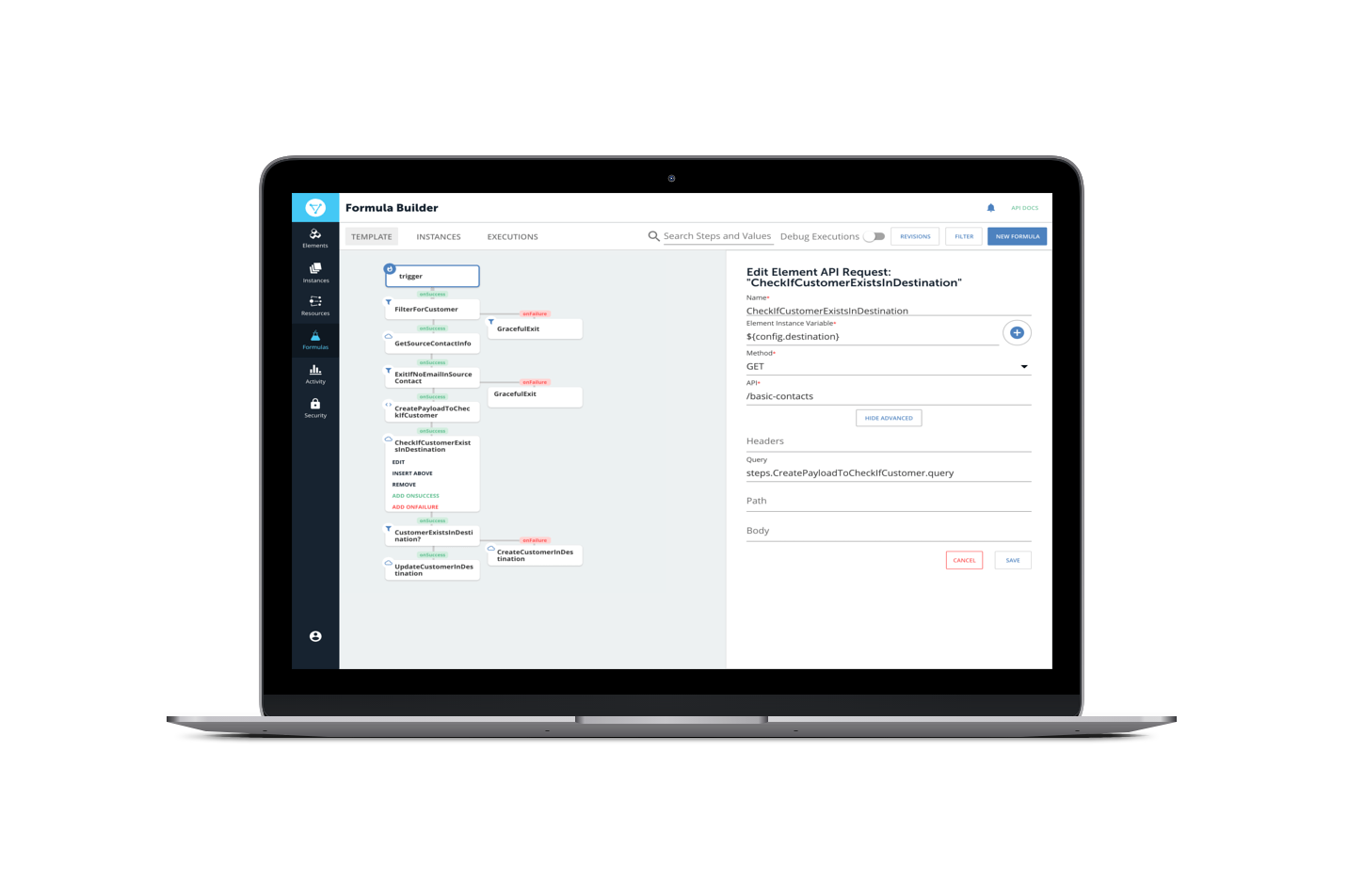
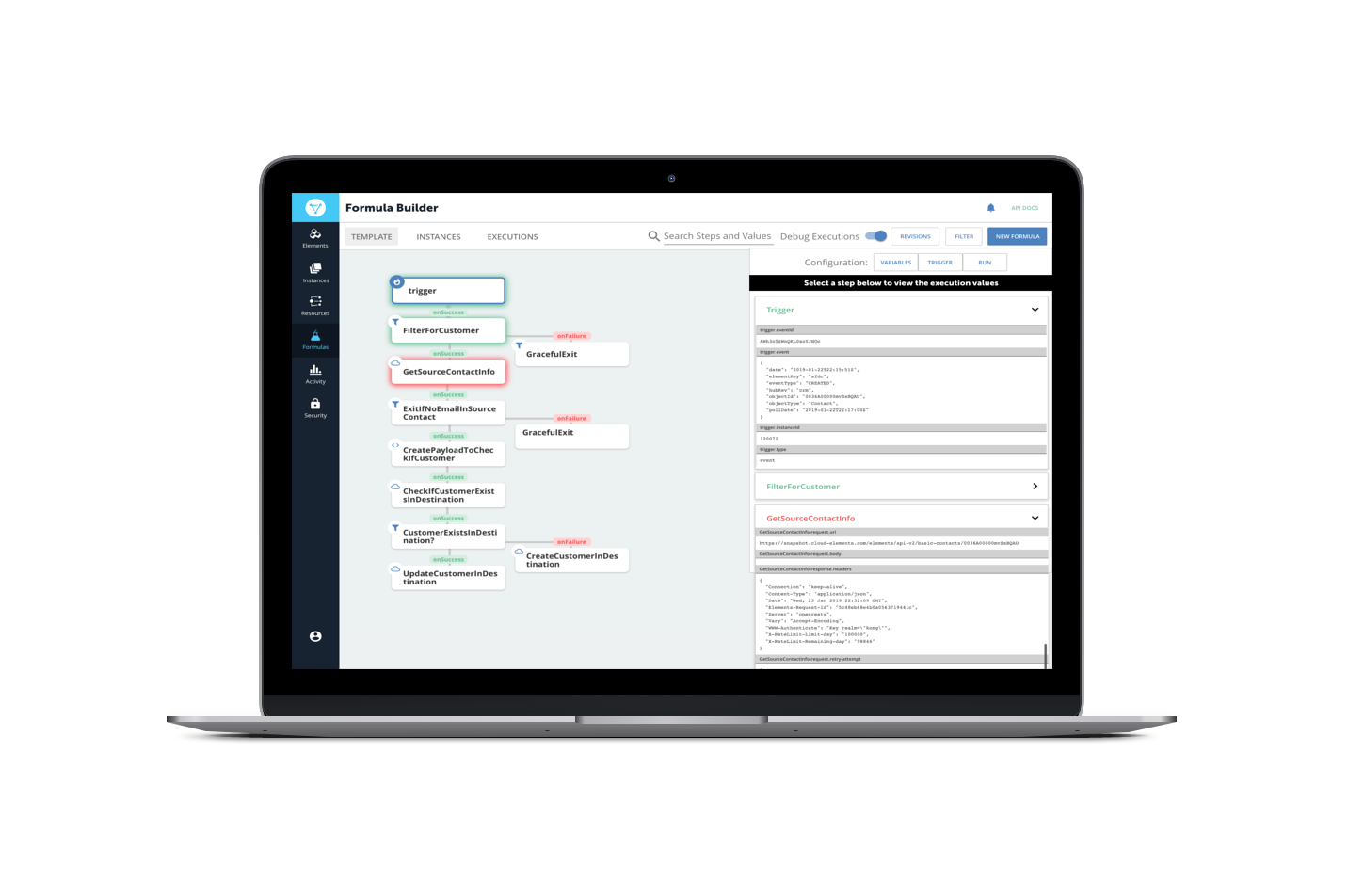
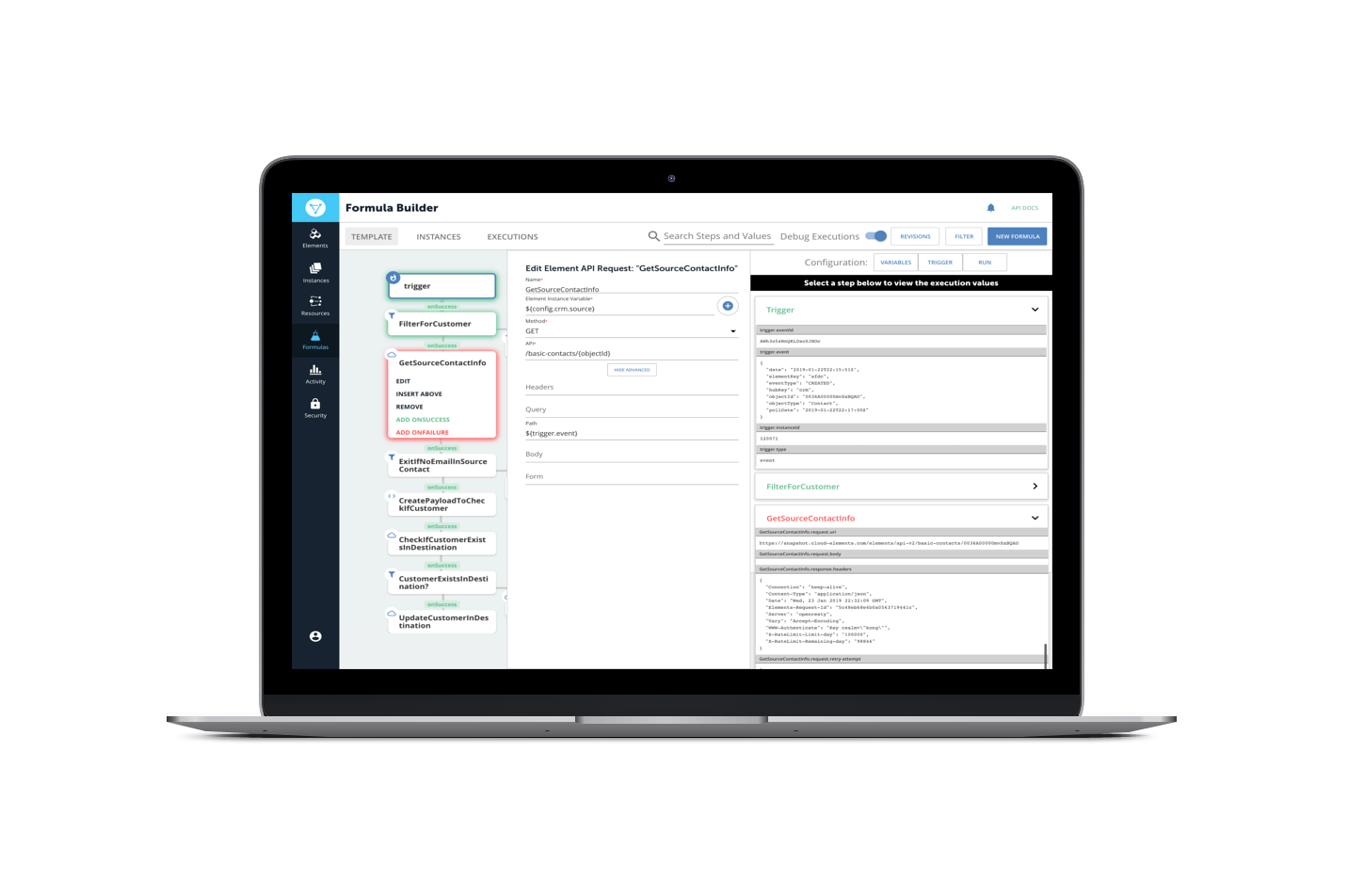
FORMULAS
Orchestrating data among external systems proved to be challenging from a design standpoint. During our initial validation, users expressed the need to create custom variables that could be used as many of the workflows were similar when it came to moving data around.
Along with multiple trigger options to kick off a Formula (workflow), custom variables were included to ensure templates could be reused for similar workflows reducing duplicative work and saving time. Logging and debugging were also included so users could test a formula and quickly identify what API requests needed to be modified to achieve the desired business outcome.




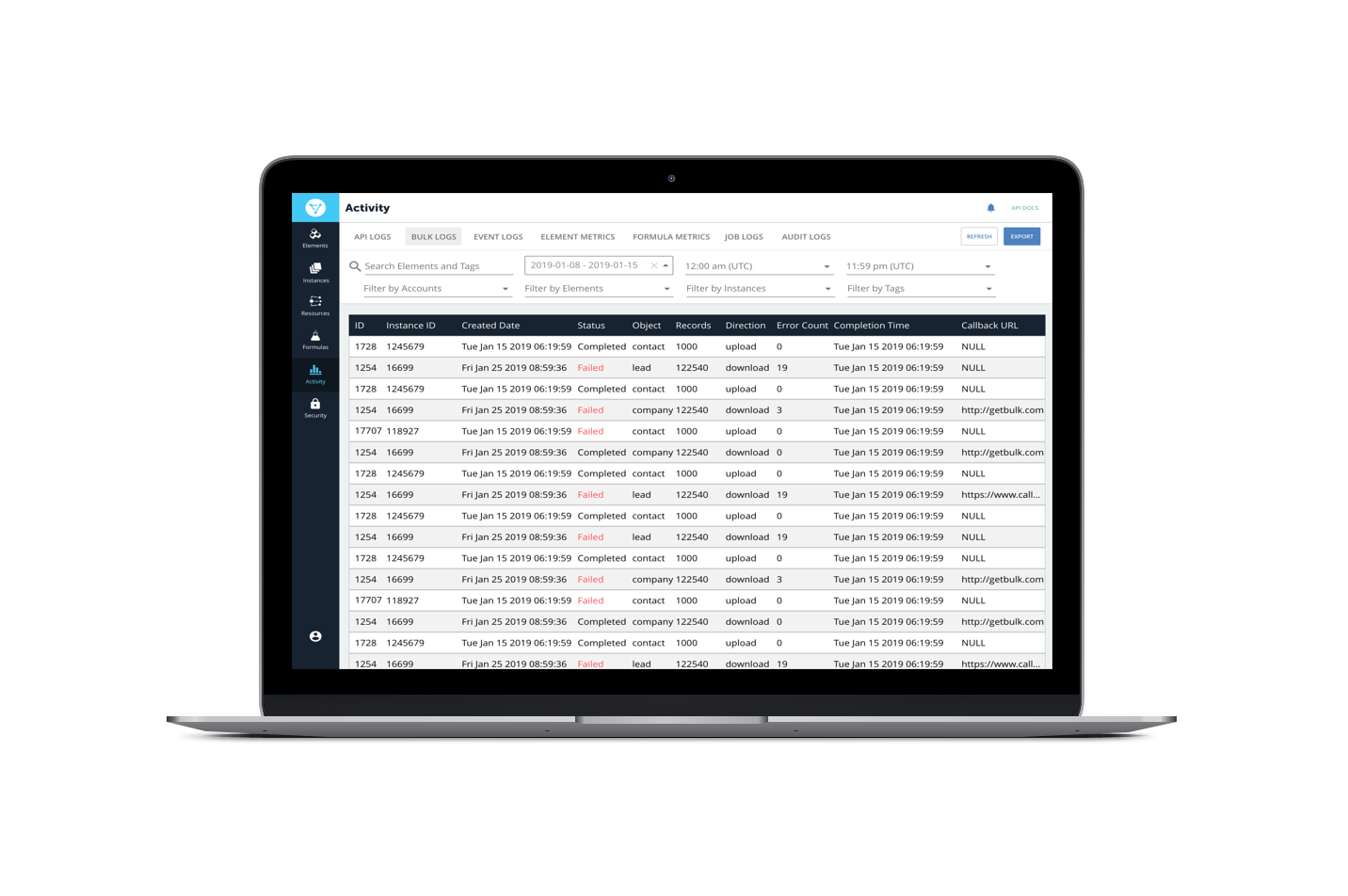
ACTIVITY
All job and log data is needed for users to troubleshoot integrations that are in development and production. This view provides one central location to view API traffic logs and usage.
Users can search, filter, and view all job or log related data needed to troubleshoot integrations built within the platform, as well as, export log data for external use.
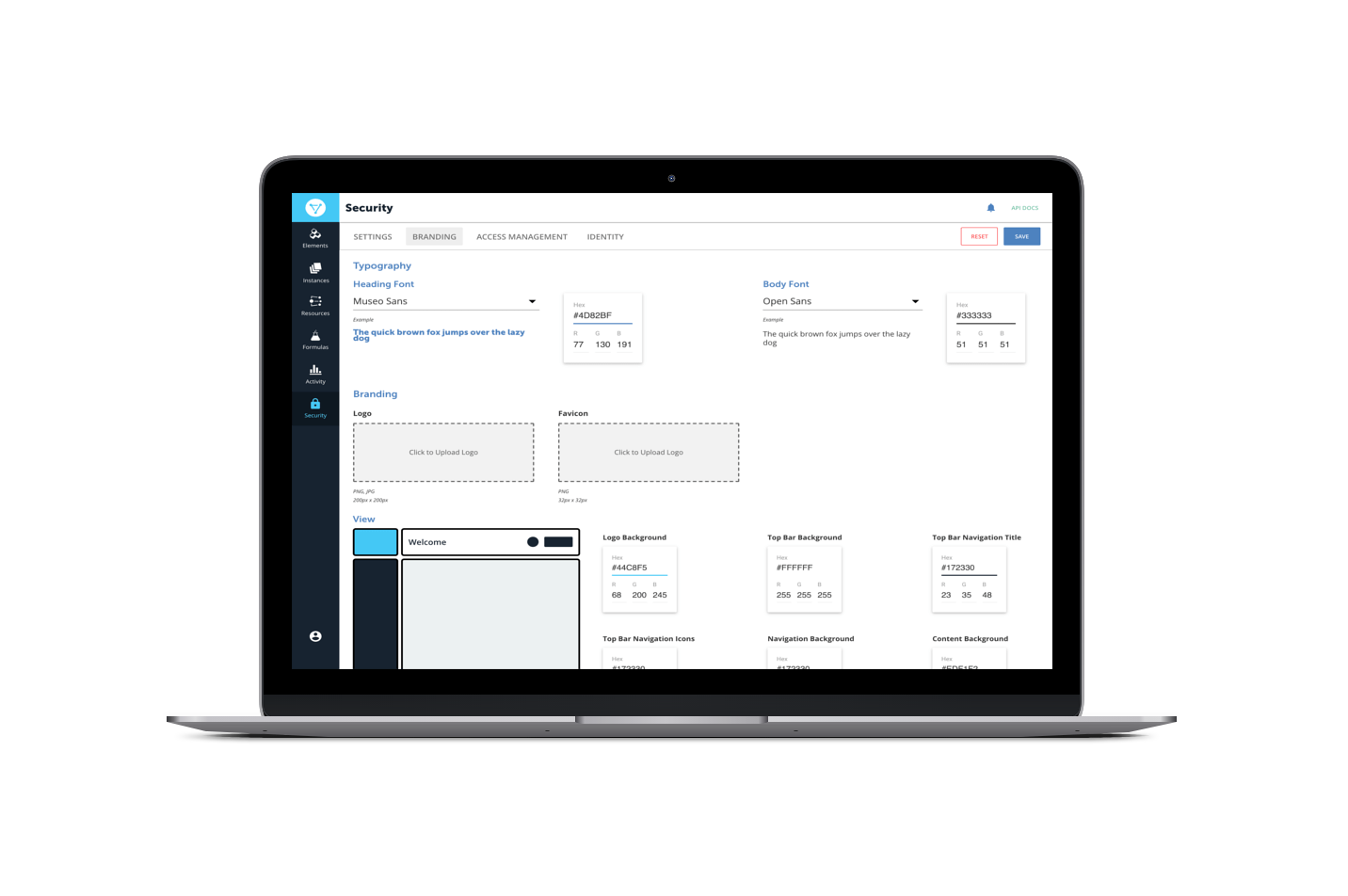
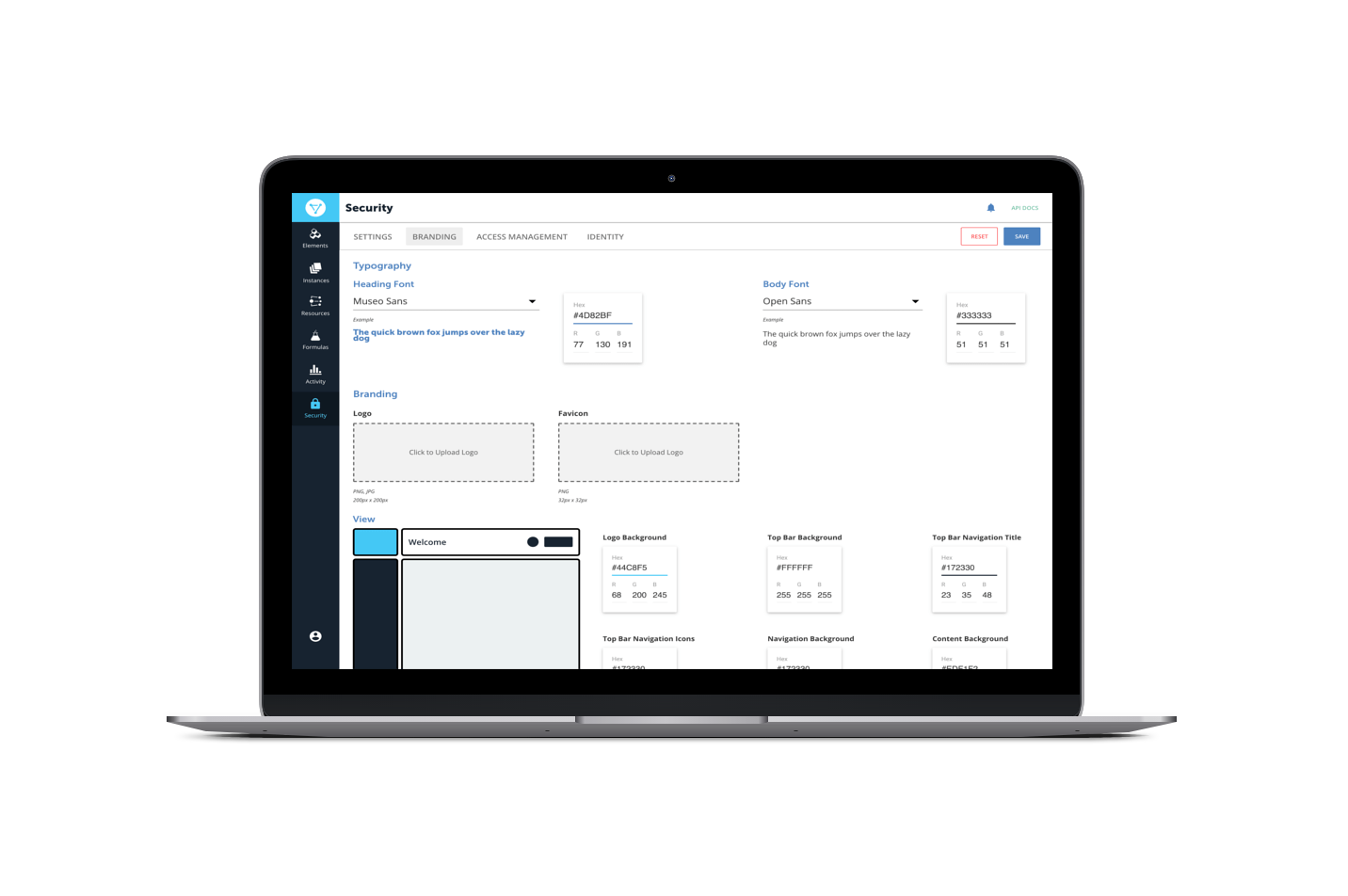
ADMINISTRATION
Access management for accounts and users, single sign on (SSO), and branding are administered in the admin section of the application. Users can:
- manage accounts and users, as well as, assign roles and permissions
- set password policy for the organization that will transfer to accounts and users
- create/edit identity providers for SAML 2.0 support
- create/edit branding options for the UI
Offering a branded UI experience allows our customers like Axway offer API integrations without having to build out a brand new UI.

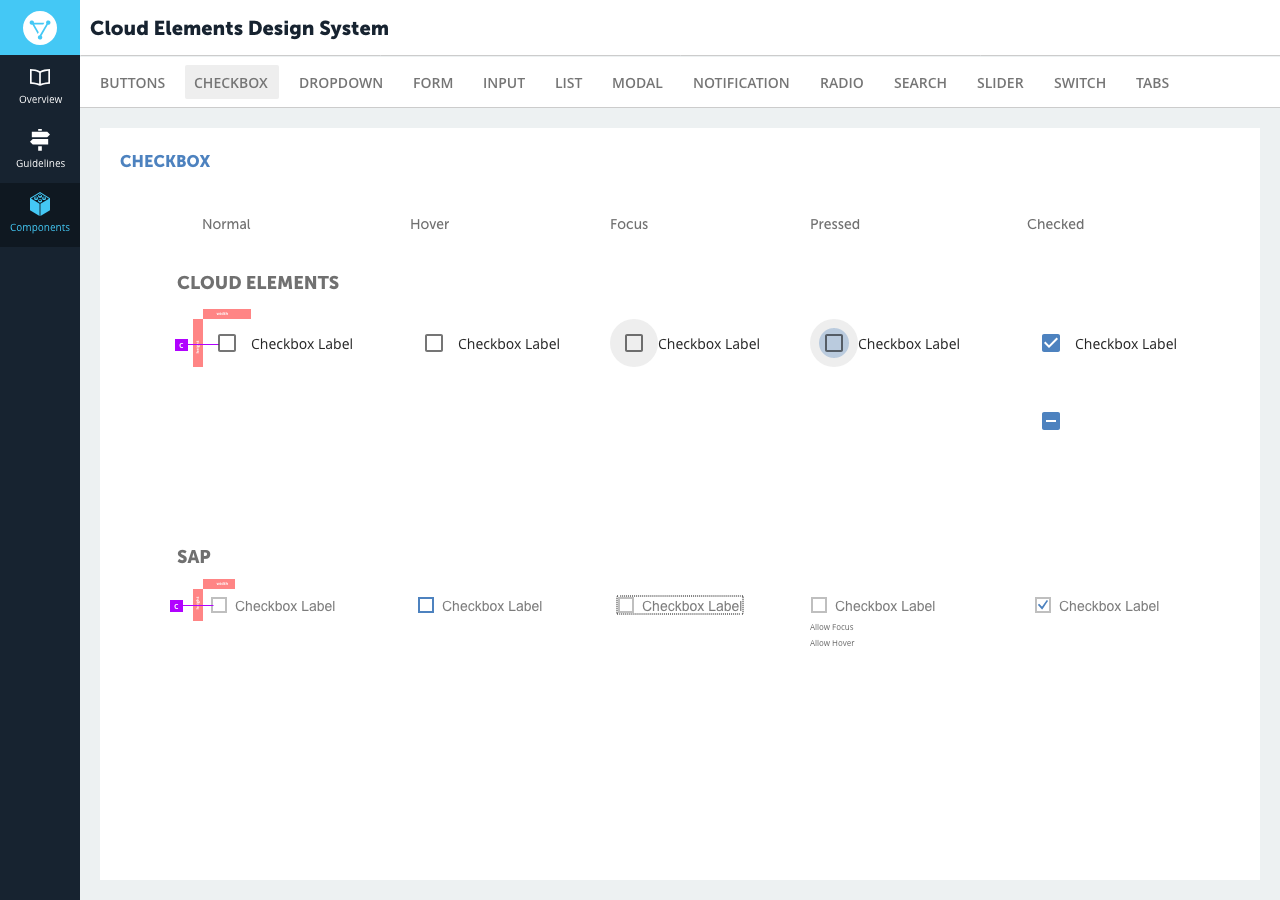
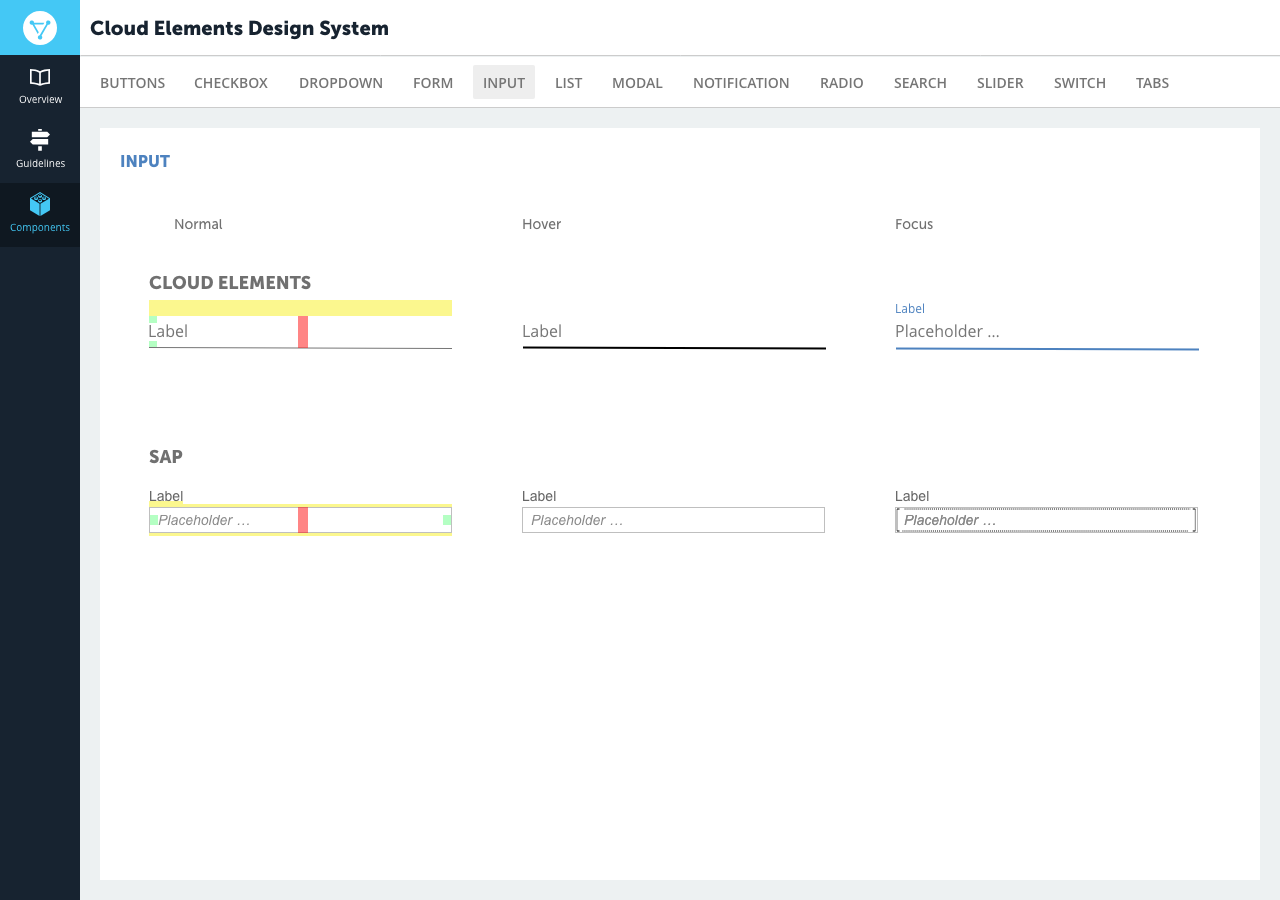
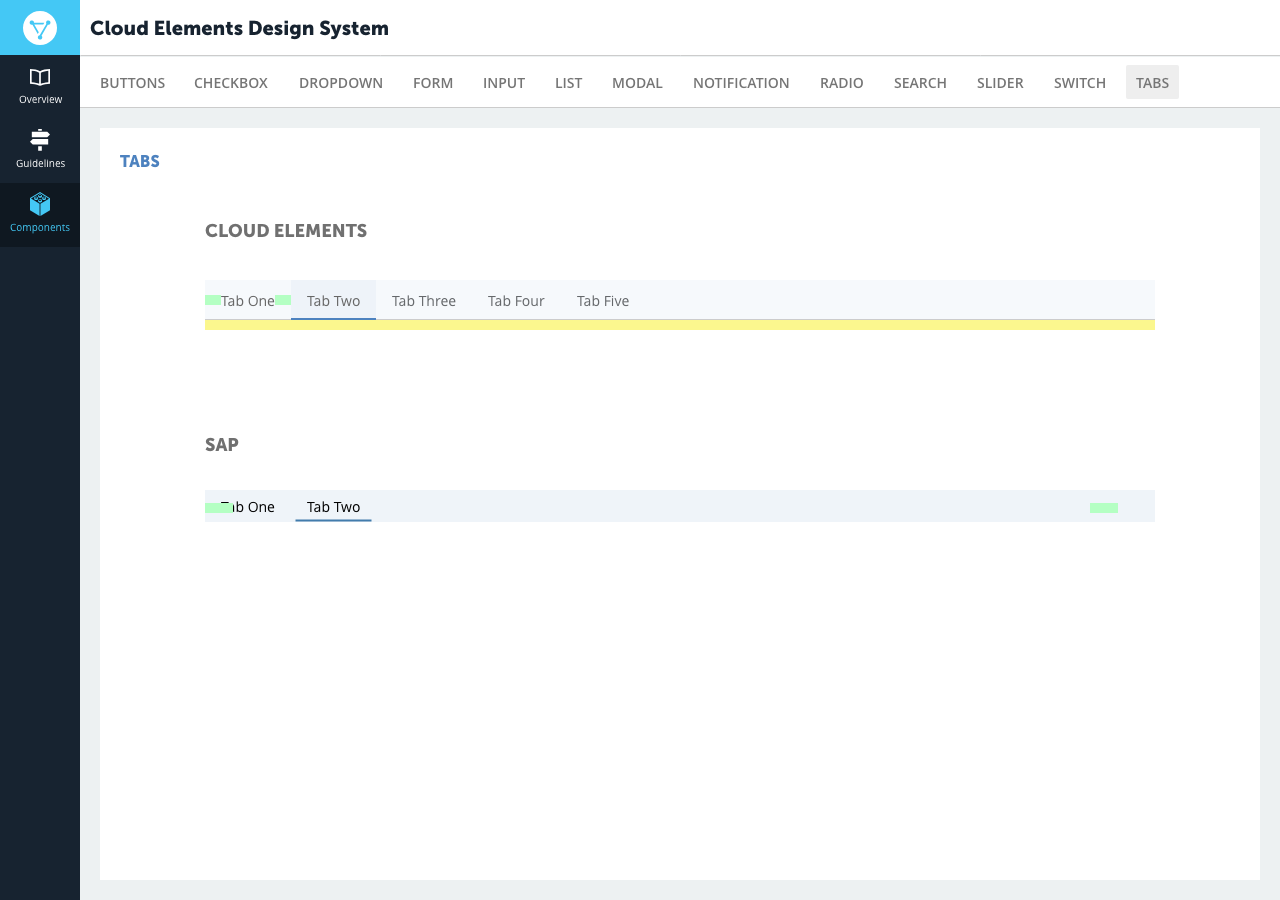
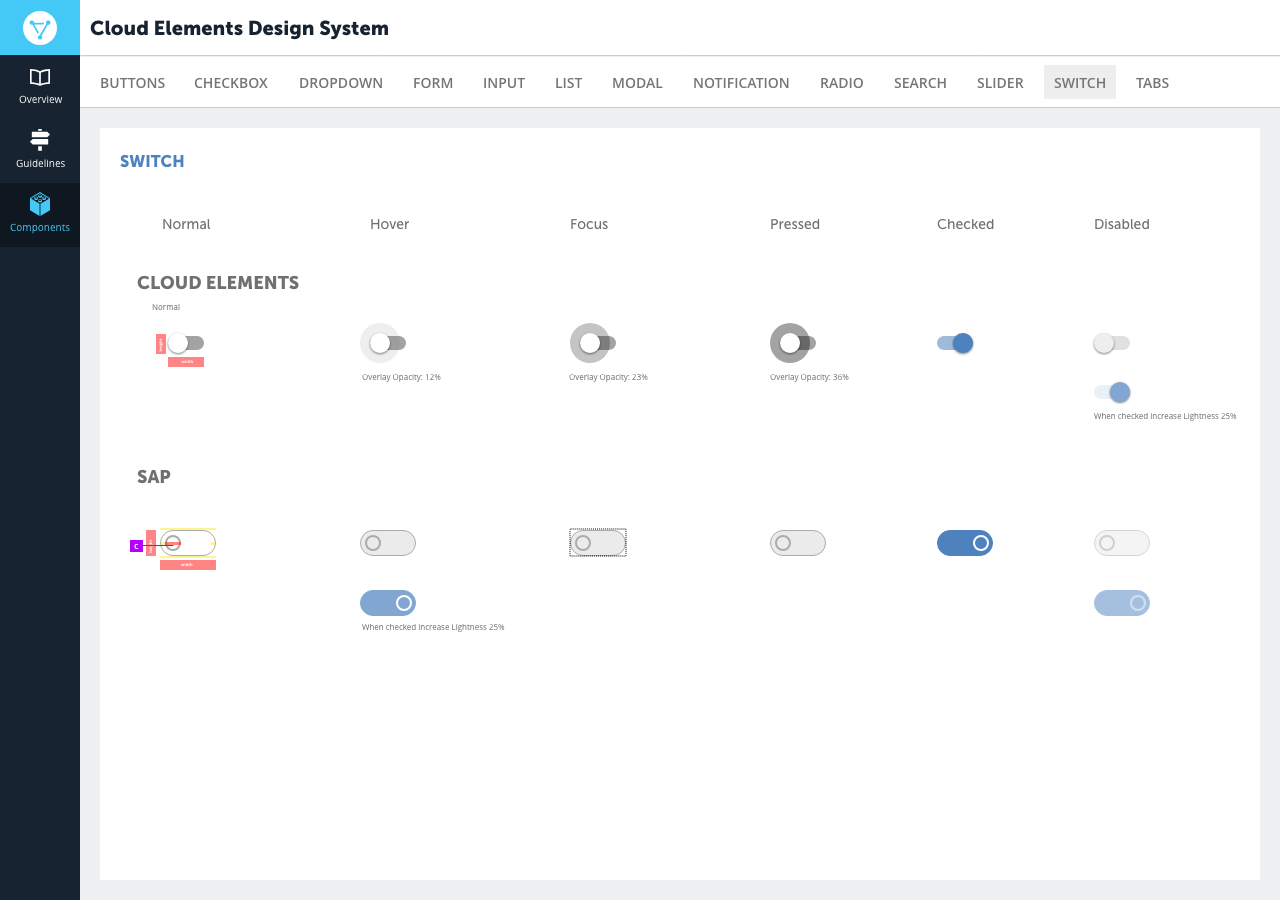
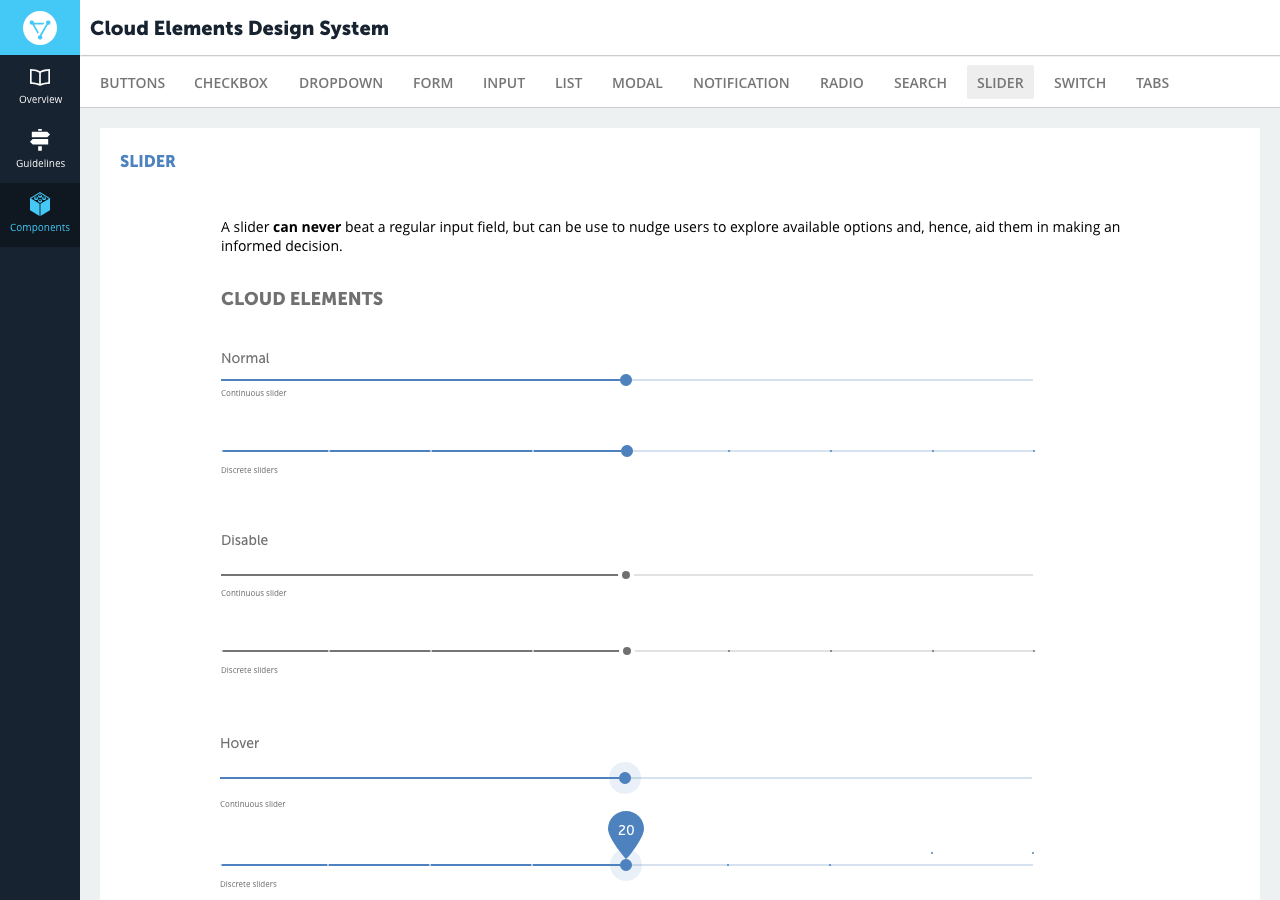
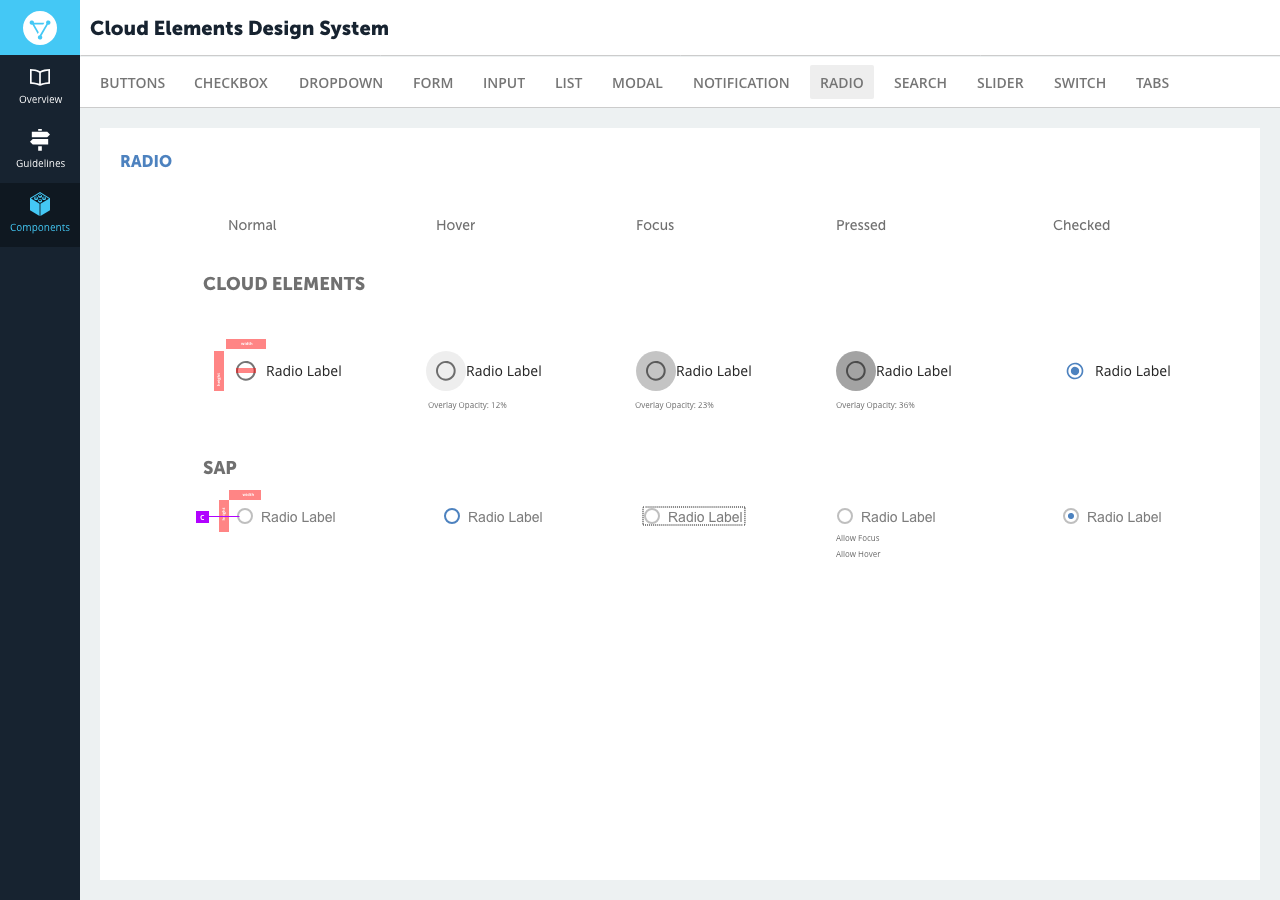
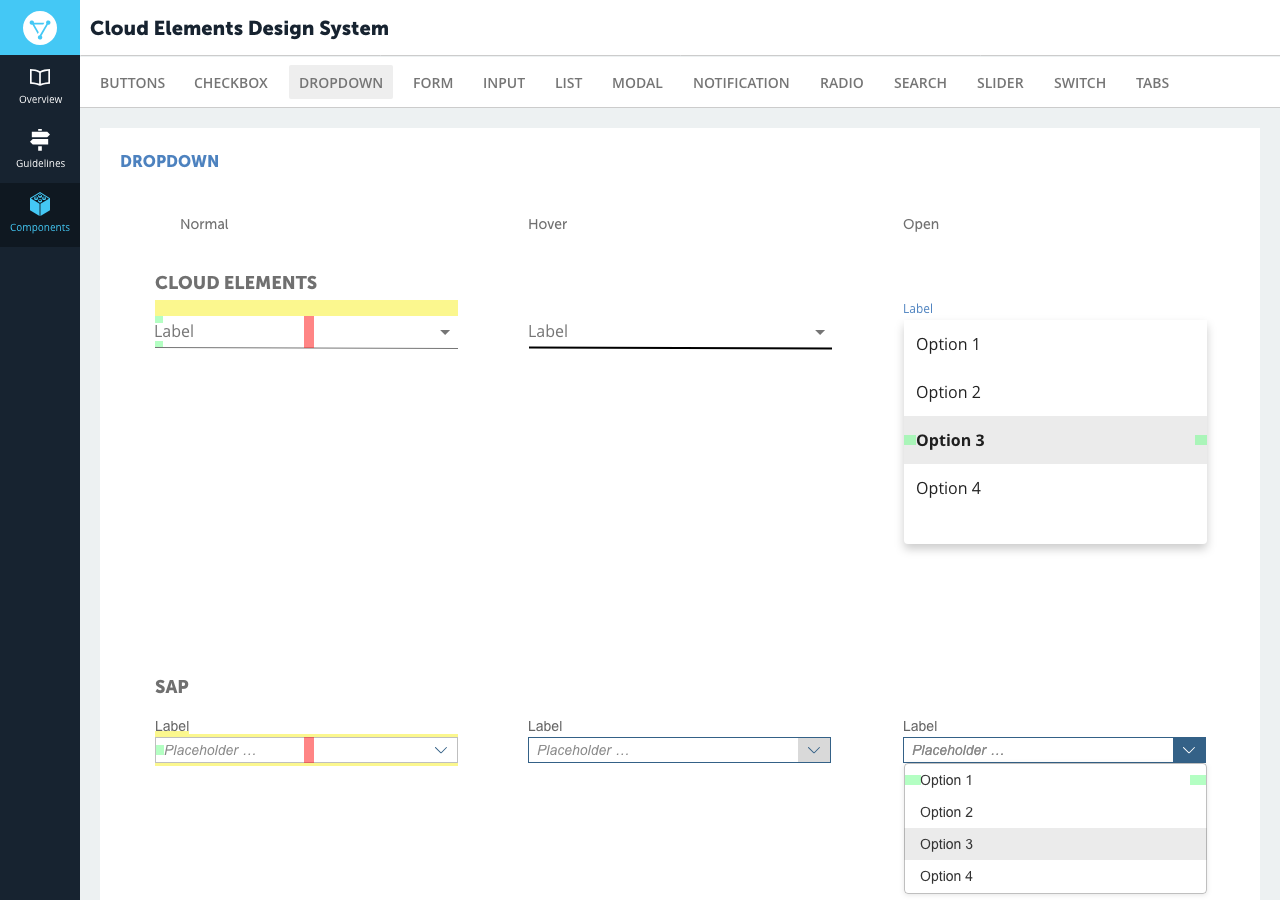
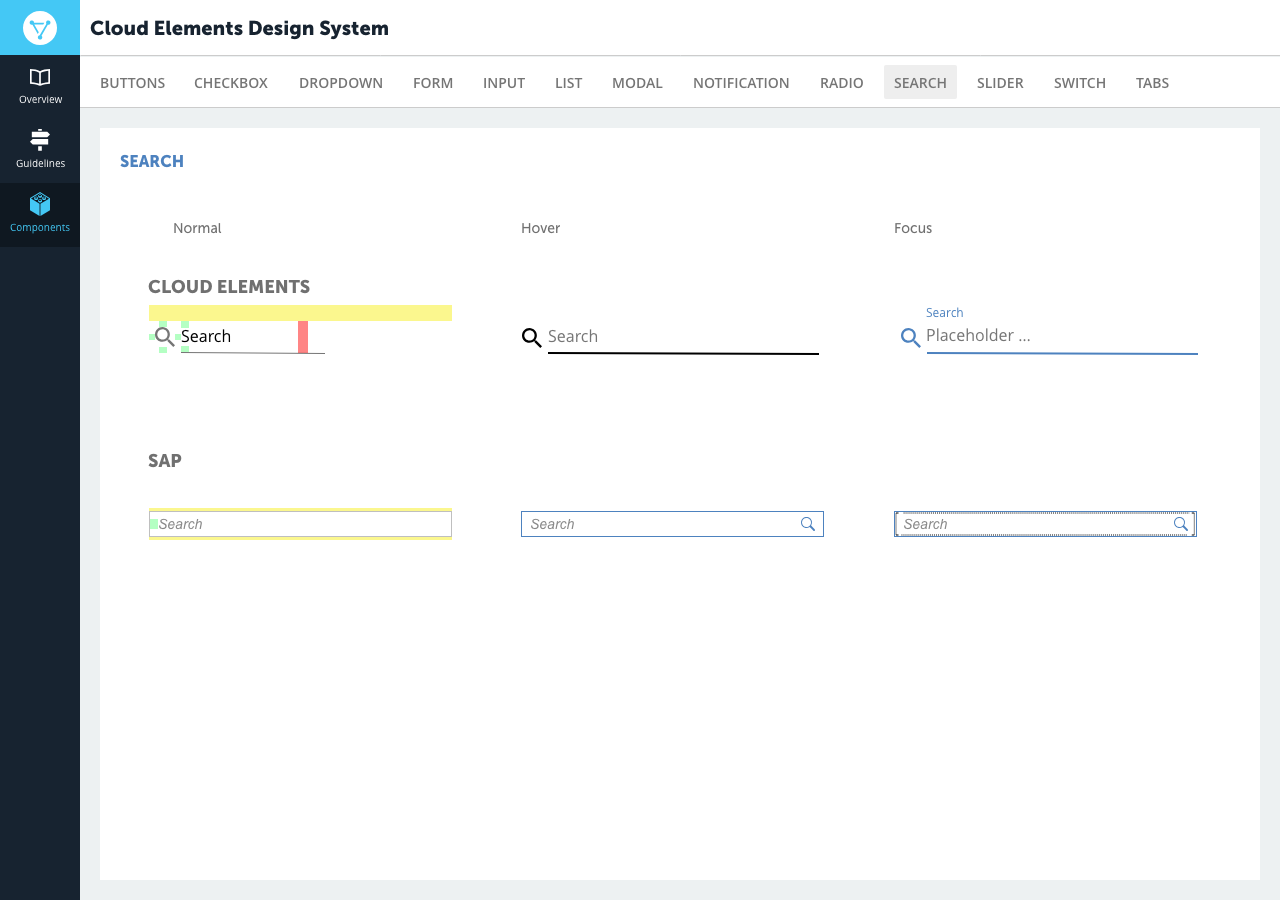
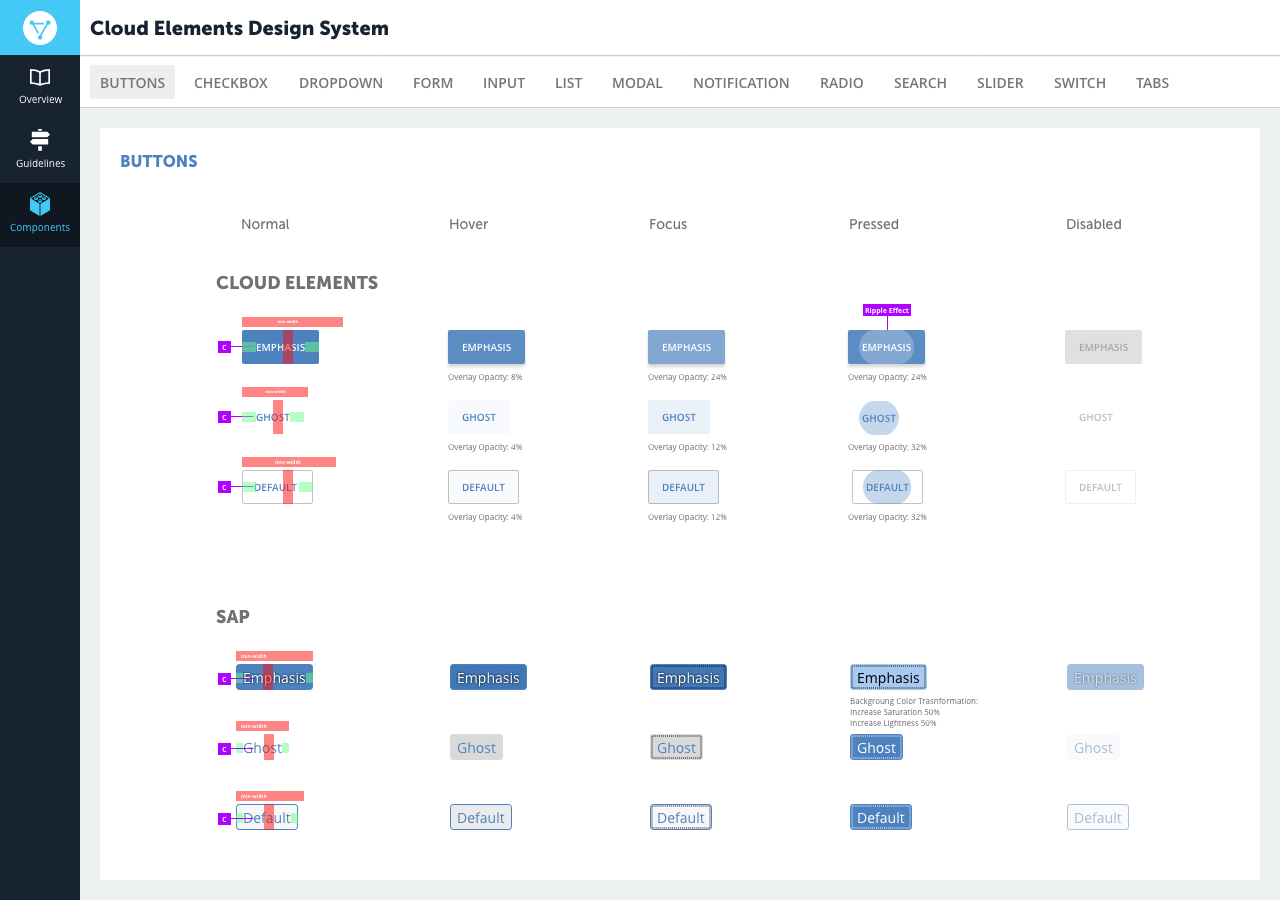
DESIGN SYSTEM

In order to present a consistent experience throughout the application, we implemented a design pattern library and dubbed it the Cloud Elements Design System. Each component and its properties were designed and tested using React Storybook. Creating the design system ensured quality for all experiences in the application which is critical in building user trust.
The design system was crucial in our effort to provide a branded version of the UI for SAP. We needed to design both Cloud Elements and SAP components to present to the respective users upon login. The Cloud Elements components are based on Material design and the SAP components on UI5.
SAP is a strategic partner which relies on our prebuilt connectors, mapping, and workflow capabilities to power the Open Connectors feature of their integration platform.
ACHIEVED METRICS
- Decreased development time by 30% by reducing the amount of written code needed to create an integration
- Increased overall platform usage by 20% within three months of launch due to the number of new UI users
- Increased new sales deals by 12% by appealing to new market of global systems integrators within three months of launch
NEXT STEPS
- Enhance debugging and logging UX to better support overall integration debugging
- Design a publishing UX for sharing custom Elements, VDRs, and Formula templates
- Enhance Formula workspace UX to enable a 100% no code integration UI
SELECTED WORKS

Section 16 ReportingApplication Design

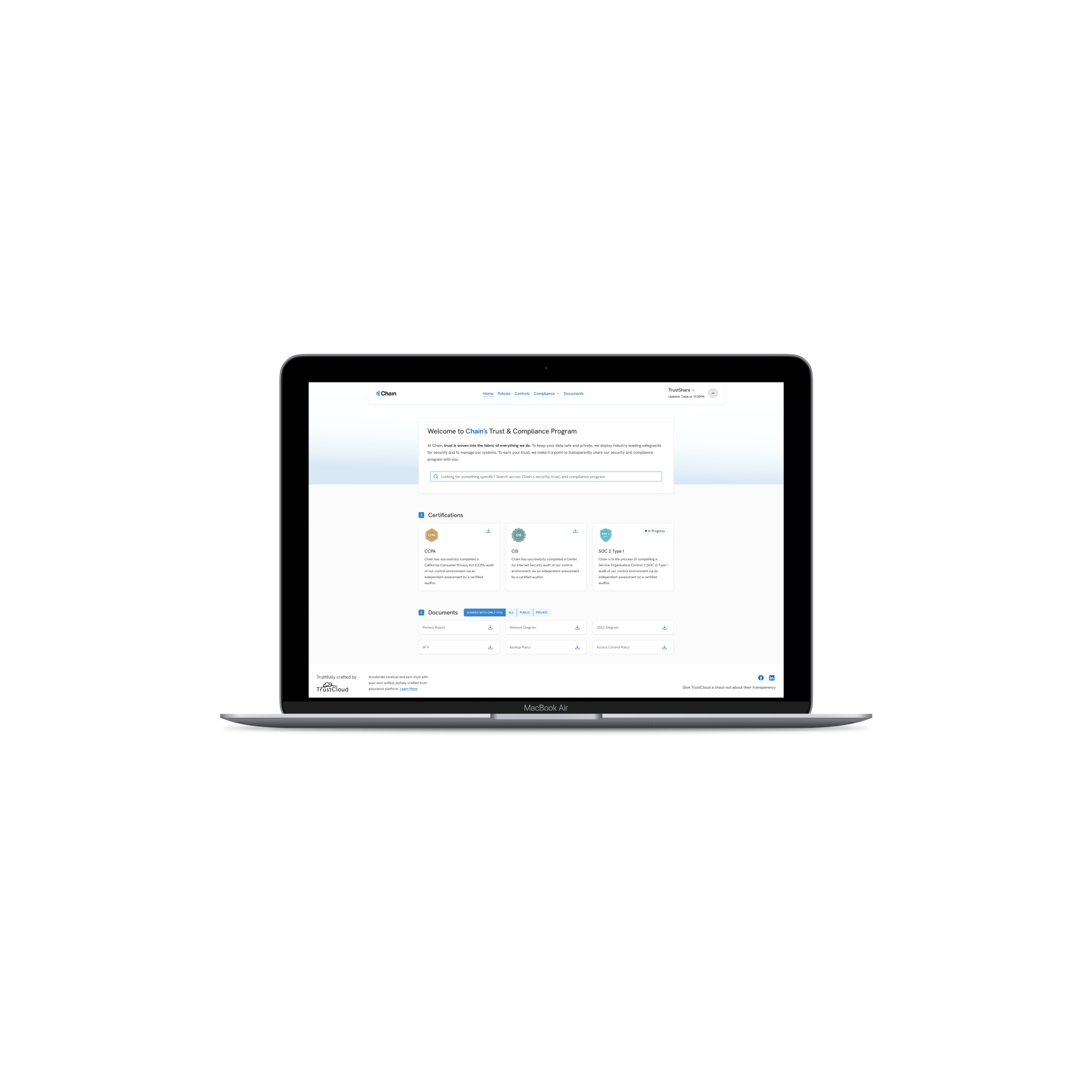
TrustShare Portal and Deal TrackerApplication Design

Cloud Elements Help CenterWebsite Design

Data ModelerApp Design

Reading RecordiOS Design
Get in Touch